Blog tecnológico mantido pelos alunos da disciplina de Aplicações Informáticas (12º Ano) da Escola Secundaria José Gomes Ferreira em Lisboa.
sábado, 26 de janeiro de 2019
Fim do PT04
Finalmente acabei o PT04, e acredito que consegui corresponder ao que era pedido. Gostei de fazer este trabalho, pois deu-me a conhecer e ensinou-me a realizar certas funções em HTML.
Memória Descritiva
Este Pt foi apresentado durante a aula, sendo o primeiro do segundo período, e o primeiro da nova temática "programação".
Este trabalho foi dividido em 10 partes.
As primeiras duas partes estavam relacionadas com ficar a conhecer tanto a histório do html, como compreender a criar um simples documento html.
Para realizar os seguintes passos foi necessário instalar um editor de html, em que o escolhido foi o Notepad++, para facilitar e melhorar a realização do mini projeto.
O passo 4, consistia em compreender-mos algumas das tags aprendidas no passo 1.
A parte do trabalho que considerei mais interessante de realizar foi o início, ou seja, descobrir como se faz uma tabela, e compreender como a iria organizar de forma que o mini projeto ficasse de acordo com o pedido no enunciado. Durante a realização da tabela deparei-me com vários problemas, sendo um destes a criação de uma hiperligação <a href> (passo 5) na fotografia pequena para permitir a visualização da mesma imagem mas em dimensões maiores. Apesar de este mini projeto não apresentar grande dificuldade, uma vez que serve para conhecermos melhor a base e os comandos principais de um documento html, alguns dos passos demonstraram ser muito trabalhos como a organização das várias tags, de forma a que a tabela tivesse o formato pedido no enunciado. Tal como referi anteriormente eu tive algumas dificuldades em realizar o passo 5, de forma que, após tentar realizar esse passo múltiplas vezes acabei por ter de pedir ajuda ao professor. Para além desta situação por vezes não compreendia porque é que o projeto não conseguia "correr", eu optei por recorrer ao site proposto https://www.w3schools.com/html/.
Ao longo do trabalho tive que tomar algumas decisões, especialmente à cerca do aspeto final da tabela, uma vez que a forma como o enunciado apresenta a proposta de trabalho, dá-nos liberdade para apresentarmos o aspeto que desejarmos para a tabela, a qual acabei por decidir apresentar por ordem alfabética e sem bordas.
O que mais gostei de realizar neste trabalho foi, atribuir a cada nome uma cor, uma vez que, em algumas das cores, eu coloquei números sem nenhum significado específico, de forma a que fosse interessante saber qual seria o resultado final. Apesar de acreditar que o trabalho foi bem conseguido, é preciso reconhecer que alguns dos passos poderiam ter sido melhor realizados, como o passo 2 e o passo 5, uma vez que ao redimensionar as imagens estas perderam parte da sua qualidade inicial.
Por fim tivemos de criar uma conta no GitHub, onde colocamos o códiogo que criámos, para depois ser possível associarmos a um domínio.
Concluindo, com este trabalho fiquei a conhecer como trabalhar com certos comandos de HTML, e fiquei a conhecer o GitHub, assim como criar domínios.
PT04 (mini projeto): http://leonorpinheiro.ga
Por fim coloco um printscreen do certificado que obtive quando acabei o curso realizado no SoloLearn
Conclusão do PT04
Memória Descritiva PT04
A ideia surgiu da proposta de trabalho feita pelo professor
O software instalado foi o Notepad++ para efeitos de edição, e foram usadas ferramentas de redimensionamento de imagem online. Foi usado o repositório GitHub, o GoogleDrive para documentos, um computador desktop, gmail.
A aprendizagem do html através do curso Sololearn foi bastante interessante. A exploração da edição do html usando o Notepad++ e o teste dos comandos da linguagem foram bastante desafiadoras. Houve problemas em conseguir ter a imagem-link a funcionar, até que ao fim de alguns testes se conseguiu. A questão do acerto da acentuação em português levou a algumas tentativas-erro. A utilização da plataforma do GitHub também exigiu alguma aprendizagem, nomeadamente na publicação do link do projeto. Nalguns passos onde encontrei dificuldades como colocar a tabela a funcionar online tive que pedir ajuda a colegas.
Discuti os problemas do trabalho com os colegas e também consultei vídeos online sobre os temas em questão.
Não houve necessidade de tomar nenhuma decisão em particular, apenas a de seguir os passos indicados no enunciado. Apenas pequenas decisões, como nome do domínio gratuito, e as cores dos nomes.
O trabalho foi muito interessante para aprender noções de html e alguns aspetos da plataforma GitHub. Gostei em particular de concluir a tabela e vê-la funcionar. A tabela poderia ter um acabamento um pouco mais sofisticado. Aprendi html, GitHub, e a registar e redireccionar um domínio.
O URL público é ricardomesquita.tk
Acabei a PT04 - Iniciação à Programação em HTML
Finalizei agora a PT04 - a iniciação à programação em HTML. Estou muito satisfeito e aprendi imenso!
Memória Descritiva do trabalho
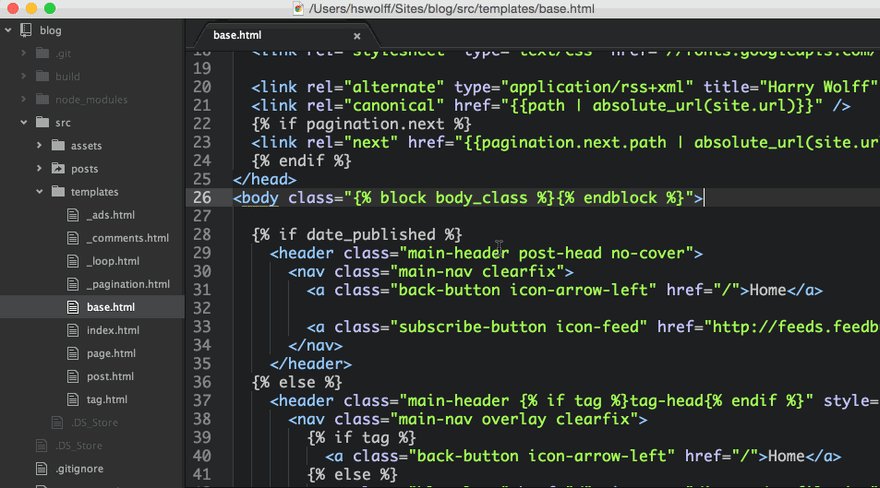
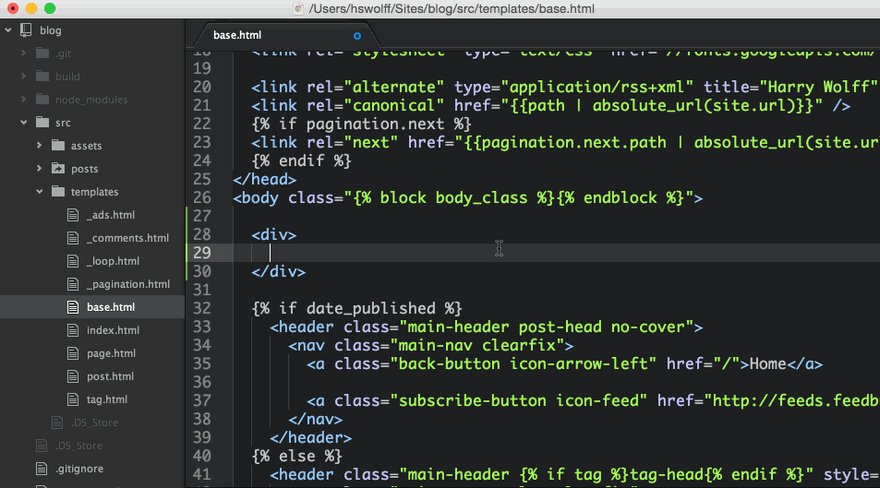
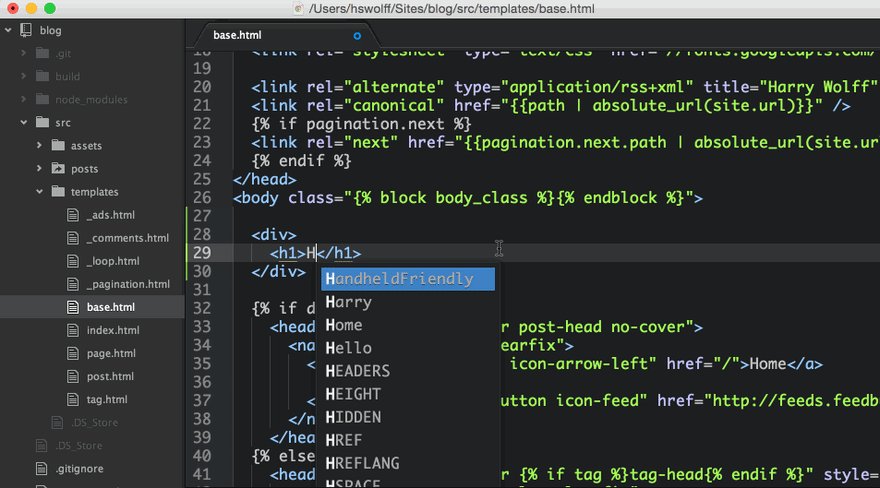
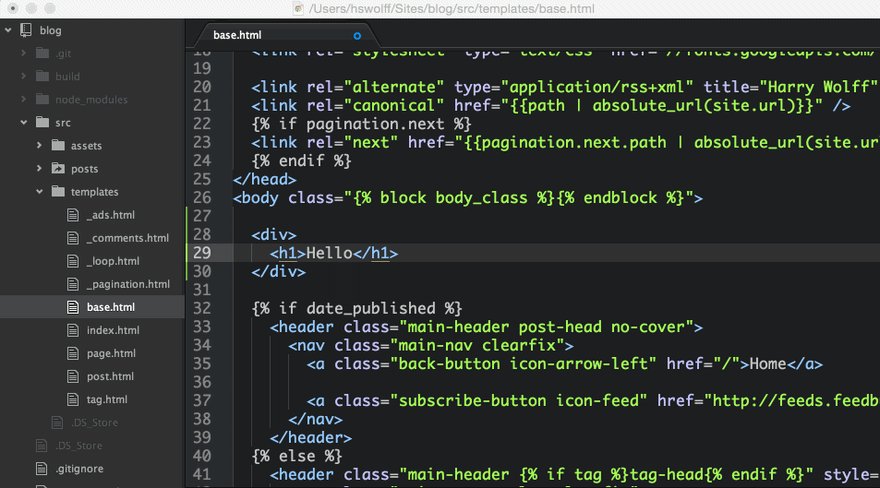
Comecei o trabalho instalando o Atom pois fiz uma pesquisa sobre os melhores IDEs e também como tinha lido que iríamos usar Git. Segui as instruções do professor na primeira aula, em que criámos o nosso primeiro ficheiro HTML - que fazia print do "Hello World" no nosso browser. Também percebemos a diferença entre um simples ficheiro de texto e um ficheiro HTML. Ainda nessa aula, comecei a "brincar" um bocado com o HTML e acabei por fazer basicamente o que é pedido no passo 4.
Fiz o que era pedido no passo 4 então e, no final, juntei um bocado de tudo o que aprendi e fiz uma "página" mais geral, que incorporava todos estes elementos que tinhamos aprendido, o meu primeiro index.html. Comecei a realizar o Passo 5, a Pauta Fotográfica da Turma e como estava a ter dificuldades, comecei a fazer o Passo 9, o curso da SoloLearn de HTML e assim, fiz os dois em simultâneo. Usei sempre o Atom para elaborar estes códigos. Quanto ao passo 5: Comecei por escrever a estrutura básica do HTML (head, body) e fiz então a tabela, com a tag <table>. Para perceber melhor como a tag <table> funcionava, revi o curso do SoloLearn mas fiquei ainda mais confuso. Portanto, vi um vídeo do YouTube de 10 minutos que me esclareceu bastante. Inseri elementos na tag <table> como <tr>, <th>, <td> e atributos como <align>, <bgcolor>, <border>, <cellpadding>, <cellspacing>, <width>, etc. Depois de ter a tabela feita, consultei o site de AIB, onde tínhamos a planta da sala aula da turma do 12º2ª - fiz um layout praticamente igual (apesar de ser muito mais simplificado, obviamente) e fiquei satisfeito com o resultado. As fotografias só "apareceram" uns dias depois mas, para a minha fotografia fiz o seguinte processo: fiz o crop no Photoshop para o formato 3:4, mantendo as dimensões altas e depois fiz um resize para 75x100 pixels. Inseri estas imagens numa pasta "imagens" dentro da do código. Inseri-as na tabela com a tag <img> e os nomes e números por baixo, com a tag <p>, que depois mudei de cores. Criei também uma pasta css e scripts, apesar de a pasta scrips não ter nada. Na pasta css inseri um style para a "border" da tabela ser uma linha. Quanto aos restantes passos, usei uma conta do GitHub que já tinha criado anteriormente (apesar de não ter nenhum repositório) e, utilizado o Atom e o GitHub Desktop, fiz push do meu trabalho (passo 5). Para complementar o repositório, criei uma GitHub Pages para o passo 5, que tem como domínio (gratuito) philippart.tk, criado no FreeNom, que faz apenas um forward (sem cloaking) para a página do GitHub Pages.
Durante o trabalho, fui fazendo vários commits para o GitHub, de forma a manter o progresso e versões do meu trabalho.
Fiquei muito satisfeito com este trabalho, apesar de ter alguns problemas, que resolvi com a ajuda do Professor maioritariamente e alguns com a ajuda do YouTube e pesquisas rápidas no Google. Aprendi bastante e, apesar de não ter feito parte da PT4, gostei imenso da parte do Git, em que aprendemos a usar o command line para executar pedidos do Git.
Fiz o que era pedido no passo 4 então e, no final, juntei um bocado de tudo o que aprendi e fiz uma "página" mais geral, que incorporava todos estes elementos que tinhamos aprendido, o meu primeiro index.html. Comecei a realizar o Passo 5, a Pauta Fotográfica da Turma e como estava a ter dificuldades, comecei a fazer o Passo 9, o curso da SoloLearn de HTML e assim, fiz os dois em simultâneo. Usei sempre o Atom para elaborar estes códigos. Quanto ao passo 5: Comecei por escrever a estrutura básica do HTML (head, body) e fiz então a tabela, com a tag <table>. Para perceber melhor como a tag <table> funcionava, revi o curso do SoloLearn mas fiquei ainda mais confuso. Portanto, vi um vídeo do YouTube de 10 minutos que me esclareceu bastante. Inseri elementos na tag <table> como <tr>, <th>, <td> e atributos como <align>, <bgcolor>, <border>, <cellpadding>, <cellspacing>, <width>, etc. Depois de ter a tabela feita, consultei o site de AIB, onde tínhamos a planta da sala aula da turma do 12º2ª - fiz um layout praticamente igual (apesar de ser muito mais simplificado, obviamente) e fiquei satisfeito com o resultado. As fotografias só "apareceram" uns dias depois mas, para a minha fotografia fiz o seguinte processo: fiz o crop no Photoshop para o formato 3:4, mantendo as dimensões altas e depois fiz um resize para 75x100 pixels. Inseri estas imagens numa pasta "imagens" dentro da do código. Inseri-as na tabela com a tag <img> e os nomes e números por baixo, com a tag <p>, que depois mudei de cores. Criei também uma pasta css e scripts, apesar de a pasta scrips não ter nada. Na pasta css inseri um style para a "border" da tabela ser uma linha. Quanto aos restantes passos, usei uma conta do GitHub que já tinha criado anteriormente (apesar de não ter nenhum repositório) e, utilizado o Atom e o GitHub Desktop, fiz push do meu trabalho (passo 5). Para complementar o repositório, criei uma GitHub Pages para o passo 5, que tem como domínio (gratuito) philippart.tk, criado no FreeNom, que faz apenas um forward (sem cloaking) para a página do GitHub Pages.
Durante o trabalho, fui fazendo vários commits para o GitHub, de forma a manter o progresso e versões do meu trabalho.
Fiquei muito satisfeito com este trabalho, apesar de ter alguns problemas, que resolvi com a ajuda do Professor maioritariamente e alguns com a ajuda do YouTube e pesquisas rápidas no Google. Aprendi bastante e, apesar de não ter feito parte da PT4, gostei imenso da parte do Git, em que aprendemos a usar o command line para executar pedidos do Git.
Domínio criado (com o FreeNom):
philippart.tk
Diploma do Curso em HTML (do SoloLearn)
Os 5 melhores packages para o Atom
Aqui estão os 5 principais pacotes recomendados para o IDE Atom. Curados pelo autor, Tomás Philippart.
1. Emmet
Torne seu código HTML e CSS mais fácil com o pacote Emmet, que permite o uso de abreviações no código de design. Ajuda a escrever estruturas complexas em sequências de texto curtas.
2. Linter
3. Atom Beautify
O pacote Atom Beautify está aqui para tornar o código mais claro e legível. Pode embelezar um arquivo inteiro com este pacote. Não há dúvidas de que uma base de código limpa e legível facilita o desenvolvimento e é exatamente isso que esse pacote faz. Este pacote é usado em várias linguagens de desenvolvimento, tais como: HTML, CSS, JavaScript, PHP, Python, Ruby, C #, Java, C, C ++, Objective-C, CoffeeScript etc.
4. Teletype
Permite compartilhar o seu espaço de trabalho com os membros da equipa e colaborar o trabalho em tempo real com. Ajuda a aumentar o seu conhecimento compartilhando o seu código com outro programador.
5. Auto-close HTML
Ajuda a fechar as tags HTML abertas caso se tenha esquecido de fechar. Duplica a velocidade de criação de marcação! O pacote permite definir quais tags devem ser concluídas como <p> </ p>
Consultei os sites Dev, todos os sites destas packages e Onextrapixel no dia 26/01/2019.
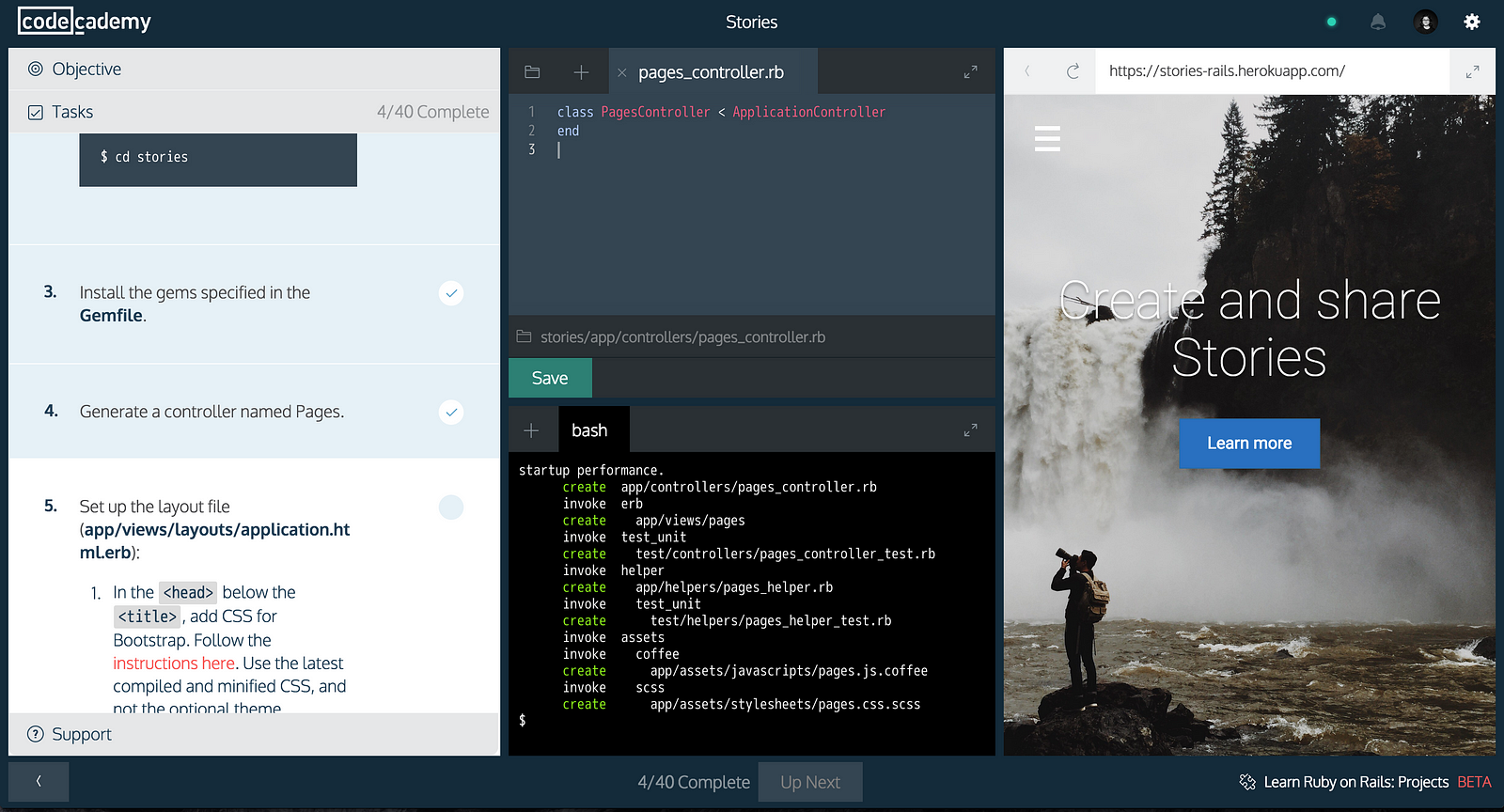
Codecademy - A minha experiência
Eu aprendi o básico de programação de um monte de tutoriais online que há muito tempo que se tornaram obsoletos (por exemplo, aprendi Python na versão 1.6 e agora já existe 3.7!).
Fiz alguma pesquisa para voltar a aprender Python e melhorar os meus conhecimentos de HTML, CSS e JavaScript. Portanto, encontrei o Codecademy - uma das maiores escolas de programação online, é difícil não encontra. A Codecademy oferece muitas vantagens sobre a maneira como aprendi a programar. Mas isso não significa necessariamente que eles são a melhor maneira de aprender para todos.
Fiz alguma pesquisa para voltar a aprender Python e melhorar os meus conhecimentos de HTML, CSS e JavaScript. Portanto, encontrei o Codecademy - uma das maiores escolas de programação online, é difícil não encontra. A Codecademy oferece muitas vantagens sobre a maneira como aprendi a programar. Mas isso não significa necessariamente que eles são a melhor maneira de aprender para todos.
Razões para aprender com a Codecademy
Existem algumas vantagens definidas para aprender a programar com o Codecademy. Eles ajudaram mais de 24 milhões de alunos a aprenderem a programar.
1. É gratuito
Uma das maiores vantagens que eles têm sobre muitas outras empresas que ensinam programação online, como o Udemy, é que é gratuita. Não precisa de se inscrever para uma assinatura mensal ou pagar pelo curso. Para alguém com orçamento apertado, esse pode ser o fator decisivo. Então, obviamente, se está a começar a aprender a programar e não tem certeza se é para si ou não, tente algumas aulas gratuitas.
2. Trata de todo o setup por nós
Conclusão
Se está apenas a começar a aprender a programar, o Codecademy pode ser uma ótima maneira de ter uma ideia do que é programação e como funciona. É uma ótima maneira de ver se a programação é uma potencial opção de carreira antes de entrar com os dois pés.
CSS - Os 3 tipos
CSS (Cascading Style Sheets) é o elemento que define a apresentação dos diferentes elementos de HTML, existem no entanto 3 formas de o introduzir no HTML - Inline, Internal e External
Estes são os tipos de CSS e o que os caracteriza:
- Inline - Serve para definir o atributo style a uma e uma só tag. (por exemplo parágrafos, tabelas, etc.)
- Internal - É definido na secção <head> do documento HTML e afeta todo o documento.
- External - Ao contrário dos outros dois tipos, este tipo de CSS é um documento (.css) à parte e pode ser chamado ao documento HTML utilizando a tag <link>
Todas estas formas de CSS são úteis para utilizações diferentes:
- O CSS Inline pode ser útil para testes ou para atribuir uma apresentação a um só elemento (por uma palavra a vermelho por exemplo)
- O CSS Internal é útil para aplicações de uma página só (um só documento HTML)
- O CSS External é essencial para aplicações de várias páginas, as quais utilizam o mesmo estilo, têm a mesma apresentação (por exemplo um site com várias subpáginas)
Consultei o site vineetgupta22.wordpress.com dia 25/01/2019
sexta-feira, 25 de janeiro de 2019
PT04 - Acabei o meu primeiro trabalho de HTML
Acabei de finalizar o meu primeiro trabalho em HTML, aprendi bastante!
Realização do trabalho
Comecei este trabalho instalando o Notepad++ no computador da escola e seguindo as instruções do professor criei a minha primeira página com a estrutura básica do ficheiro HTML - o projeto "Hello World!".
Quando cheguei a casa consultei o site W3Schools e refiz o ficheiro para o colocar no drive e no portefólio.
Depois realizei o curso HTML do SoloLearn, o que me ajudou bastante na realização do mini-projeto realizado se seguida. Dei inicio ao mini-projeto "Planta Fotográfica" (o resultado encontra-se presente no final deste post), utilizei o programa TextMate (editor de código para macOS) e mais tarde o Atom para fazer algumas mudanças. Para começar fui ao curso do SoloLearn para rever as informações dadas por eles sobre o assunto "tables". Inseri um "head" ao documento e trabalhei com a ajuda do SoloLearn na tabela inserindo elementos como <colspan>, <rowspan>, <th>, <td>, <tr>, <border> e <align>. Depois de ter a tabela feita fui inserir informação a cada célula criada, ou seja, os números dos computadores, as fotografias dos alunos, os links para a fotografia numa resolução maior e os nomes dos alunos (com cores diferentes). Comecei por fazer download de todas as fotografias, mudar os seus nomes para facilitar a sua integração no código, e colocá-las todas numa pasta dentro da raiz do código chamada "imagens". Inseri as imagens no código bem como os seus links e utilizei o elemento <p> para depois inserir os nomes por baixo da fotografia. Consultei o site W3Schools para consultar os hex codes de diferentes cores e inseri um em cada nome utilizando <style="color:#nnnnnn"> Depois de ter o código acabado guardei o documento com o nome "index.html" e criei duas novas pastas na raiz da localização deste documentos chamadas "scripts" e "css", já que isto consta nas "Boas Práticas".
Para finalizar este mini-projeto criei uma conta GitHub e fiz upload de todos os ficheiros para lá criando um repositório novo. Associei isto ao Github Pages e aluguei um domínio gratuito no FreeNom para fazer forward para a minha página (está disponível no fim do post).
Por fim coloquei todas as evidências no meu drive e portefólio.
Problemas
Os poucos problemas que tive incidiram no mini-projeto. Tive alguns problemas no inicio, ao perceber como é que haveria de utilizar os elementos do HTML para criar um layout parecido com a planta da turma em AIB. Como o meu teclado tem layout americano tive alguns problemas em utilizar as tags já que este teclado tem uma tecla a menos que os teclados portugueses (justamente a tecla das tags), para resolver isto ao principio utilizei outro teclado que tinha em minha casa e só mais para o fim atribui a tecla das tags a uma tecla "macro" que tinha disponível no meu teclado.
Conclusão
Concluo que o trabalho foi uma grande mais-valia para mim e sinto que aprendi bastante com todos os passos deste trabalho, os que mais gostei de fazer foram o curso da SoloLearn, o mini-projeto e por fim a sincronização com o GitHub e GitHub Pages.
Site criado com o GitHub Pages e domínio do FreeNom
Diploma de finalização do curso HTML da SoloLearn
Realizado por João Diniz dia 25/01/2019
quinta-feira, 24 de janeiro de 2019
HTML 5 - 5 novas tags de média
Uma das mudanças do HTML 5 em relação às versões antigas são cinco novas tags de média.
As 5 novas tags de média introduzidas pelo HTML 5 foram:
- <audio> - permite adicionar clips de audio à pagina, neste momento existem 3 tipos de ficheiro compatíveis: MP3; WAV e OGG.
- <embed> - permite adicionar um plug-in (aplicação externa ou conteúdo interativo) à página, este plug-in não é HTML.
- <source> - serve para identificar a fonte dos elementos de audio e de vídeo.
- <track> - permite adicionar texto a elementos de audio e video (por exemplo nome da música, legendas e notas adicionais).
- <audio> - permite adicionar clips de vídeo à página (vídeo direto, vídeo ou filmes), neste momento existem 3 tipos de ficheiro compatíveis: MP4, WebM e Ogg.
Consultei W3Schools dia 24/01/2019
quarta-feira, 23 de janeiro de 2019
Websites de Programação para Iniciantes
5 websites para facilitar a aprendizagem de programação para novatos:
Numa era em que a aprendizagem de código é emergente e cada vez mais importante num currículo, temos várias possibilidades para onde e como aprender inúmeras linguagens de código. Aqui seguem-se algumas sugestões.
@MITOCW

O MIT Open Courseware faz cursos históricos diretamente dos professores do MIT disponíveis para qualquer pessoa com sede de conhecimento, gratuitamente. Completo com palestras em vídeo, atividades e muito mais.
Coursera
@coursera

O Coursera faz parcerias com várias das principais universidades do mundo para oferecer cursos sobre diversas linguagens de programação, tópicos sobre computação, ciência de dados e muito mais. Embora os cursos não sejam gratuitos, a maioria é acessível e vale o custo da educação profissional para avançar na sua carreira. Pode até escolher entre especialidades como Estruturas de Dados e Algoritmos, Python para Todos, Desenvolvimento Web em Full Stack e muito mais para aceder a grupos de cursos relacionados.
Codecademy
@codecademy

Uma maneira gratuita e interativa de aprender a codificar várias linguagens diferentes, a Codecademy está comprometida em fornecer um ambiente de aprendizado envolvente e eficaz que reformule a experiência de aprendiz e permita que os alunos passem de iniciantes a especialistas no seu próprio ritmo, totalmente online. Mais de 25 milhões de pessoas já estão a melhorar os seus conhecimentos e habilidades com a Codecademy.
tuts+
@tutsplus

O tuts + apresenta tutoriais sobre praticamente qualquer coisa relacionada à codificação, tornando-o um excelente site para visitar se estiver preso num projeto de codificação e precisar de um guia passo a passo para resolver um problema, instalar um plug-in específico ou até mesmo um rápido resumo dos fundamentos de uma linguagem com a qual ainda não está completamente familiarizado.
Google Developers
@googledevs

A principal celebridade da internet procura inspirar codificadores com tutoriais e dicas. Também se encontram muitas outras ferramentas e recursos, desde os vários consoles do Google para developers (o Google API Console, Google Play Store Developer Console e outros), treino, jogos, vídeos etc.
A minha experiência a programar em HTML
Eu aprendi a programar na disciplina de aplicações informáticas, eu aprendi HTML e um pouco de Css.
Nós apenas aprendemos os básicos, mas com isso consegui fazer uma tabela com a minha turma, com cores variadas que ficou bueda bacana. o site é este
Eu gostei muito de programar, pois apesar de ser dificil é bastante giro mandar o computador fazer oque eu quero, e isso eu achei muito divertido.
Pela minha experiência eu achei que todos deviam aprender a programar pois é muito divertido!
terça-feira, 22 de janeiro de 2019
Git - O que é?
Git é um termo da gíria do inglês britânico que serve para caracterizar pessoas que acham que têm sempre razão, podendo até por vezes ser desagradável. Mas o que é o Git do qual falamos?
Git é um sistema de controlo de versões para desenvolvedores de software, sendo o nome uma sátira ao termo da gíria do inglês britânico.
Lançado dia 7 de abril de 2005, desenvolvido por Linus Torvalds, inicialmente desenhado para o desenvolvimento do Linux foi posteriormente adotado por muitos outros projetos.
Está disponível gratuitamente para qualquer utilizador e funciona com repositórios: cada projeto é um repositório e contém um histórico de versões podendo o utilizador aceder a uma versão antiga facilmente.
Alguns exemplos de projetos bastante conhecidos que utilizam Git para controlarem as suas versões são:
- Android - sistema operativo móvel
- Debian - sistema operativo
- Eclipse - IDE
- Reddit - rede social
- VLC - media player
Bem como bastantes outros projetos!
Consultei a Wikipédia dia 22/01/2019
segunda-feira, 21 de janeiro de 2019
HTML: História
O HTML é uma linguagem de programação que permite a criação de páginas na Web que podem ser lidas em qualquer computador.
 |
| Sir Tim Berners-Lee |
Esta linguagem de código foi criada em 1990 por Tim Berners-Lee no CERN (Centro Europeu de Pesquisa Nuclear), 10 anos depois de ter sugerido a criação de um sistema de partilha e visualização de documentos dentro do CERN.
A primeira informação disponibilizada sobre o HTML tinha do nome de "HTML tags" e foi publicada na internet em 1991.
Mais tarde com o conteúdo que ia aumentando na Web, quem criava browsers apercebeu-se que a linguagem criada por Tim-Berners Lee precisava de desenvolvimento.
A linguagem foi definida em especificações formais e foi publicada na IETF (Internet Engineering Task Force). Em 1995 a IETF criou um grupo de trabalho publicando o HTML 2.0.
Desde então que o HTML tem vindo a evoluir, sendo as especificações mantidas com a ajuda dos fabricantes de software, estando agora em vigor o HTML 5.2.
Fontes:
https://www.wired.com/1997/04/a-brief-history-of-html/
https://www.infoescola.com/informatica/html/
https://pt.wikipedia.org/wiki/HTML#Hist%C3%B3ria
https://rr.sapo.pt/noticia/108869/as-vezes-sinto-o-mesmo-a-mensagem-do-pai-da-internet-para-zuckerberg
Os melhores editores para HTML 5
Quando programamos em HTML é quase impossível decorar todas as tags e atributos. Por essa razão um bom editor de texto pode ser uma grande ajuda, especialmente para principiantes.
Notepad++
O Notepad++ é um editor de texto gratuito. Pode ser visto como uma versão mais desenvolvida do notepad clássico do windows. Notepad ++ é escrito em C ++ e usa API Win32 pura e STL, que garante uma maior velocidade de execução e menor tamanho do programa. O Notepad ++ conhece mais de 80 linguagens de programação.
Atom
O Atom é um editor de texto moderno e personalizável. O Atom é um dos editores de texto mais utilizados nos últimos tempos para a programação de várias linguagens como HTML 5, CSS 3, PHP, Javascript mas não limitando a estas.
Sublime text
Este editor de texto é leve e rápido com possibilidade de utilização de muitos plug-ins. Tem uma opção de seleção múltipla permitindo mudar o documento em vários locais e de uma só vez, ao contrário de mudar linha a linha.
NetBeans
Este editor de texto é muito útil para programar em várias linguagens, nomeadamente HTML5, PHP, JavaScript, C++. Oferece várias ferramentas para ajudar a organizar trabalhos maiores. Os utilizadores são também encorajados a escrever e partilhar os seus próprios plug-ins.
Fontes:
https://www.bellafronte.net/os-4-melhores-editores-para-html-5-e-css-3/
https://www.lifewire.com/best-free-html-editors-for-windows-3471313
https://blog.capterra.com/best-free-html-editors/
https://www.lifewire.com/best-free-html-editors-for-windows-3471313
https://blog.capterra.com/best-free-html-editors/
domingo, 20 de janeiro de 2019
5 tags HTML interessantes
Na actualidade, há um total de 142 elementos HTML padronizados pelo W3C, excluindo os que estão nas fases iniciais de padronização e os que ficaram obsoletos. Assim sendo, é possível perder ou esquecer alguns deles que podem ser úteis quando necessário.
1. Mapa de imagens
Os elementos HTML <map> podem ser usados para criar mapas de imagens. Os mapas de imagem são basicamente imagens com áreas clicáveis, que podem ser vinculadas a outra página da Web ou a outras partes do mesmo documento. O utilizador pode definir quais as áreas da imagem que são clicáveis, mencionando simplesmente as coordenadas X Y correspondentes desses pontos nos elementos <area> aninhados dentro de <map>.
2. Sugestões de input
O elemento <datalist> é usado para fornecer uma lista de sugestões relevantes que aparecem durante a digitação de um valor de entrada.
4. Color Picker
O HTML5 introduziu vários elementos novos do tipo de input; o elemento de entrada de cor é um deles. Ele permite que se escolha uma cor de uma página da Web com a ajuda de um selector de cores.
5. Opções do grupo
Caso se tenha muitas opções numa lista suspensa e se se quiser mostrá-las agrupadas, o elemento <optgroup> executará o trabalho. Esses grupos também pode estilizados com CSS.
Sites consultados:
HongKiat: Cool Useful HTML Tags (20/01/2019)
1. Mapa de imagens
Os elementos HTML <map> podem ser usados para criar mapas de imagens. Os mapas de imagem são basicamente imagens com áreas clicáveis, que podem ser vinculadas a outra página da Web ou a outras partes do mesmo documento. O utilizador pode definir quais as áreas da imagem que são clicáveis, mencionando simplesmente as coordenadas X Y correspondentes desses pontos nos elementos <area> aninhados dentro de <map>.
2. Sugestões de input
O elemento <datalist> é usado para fornecer uma lista de sugestões relevantes que aparecem durante a digitação de um valor de entrada.
3. Fine Print
O Fine Print refere-se ao texto do documento que normalmente é impresso em tamanho muito pequeno, contendo informações como condições, termos, restrições, citações, direitos legais etc. A tag <small> em HTML pode ser usada para mostrar este tipo de texto. A partir do HTML5, a tag <small> não só mostra um texto com estilo de impressão, mas também define semanticamente o mesmo que isenções legais e advertências.
O Fine Print refere-se ao texto do documento que normalmente é impresso em tamanho muito pequeno, contendo informações como condições, termos, restrições, citações, direitos legais etc. A tag <small> em HTML pode ser usada para mostrar este tipo de texto. A partir do HTML5, a tag <small> não só mostra um texto com estilo de impressão, mas também define semanticamente o mesmo que isenções legais e advertências.
4. Color Picker
O HTML5 introduziu vários elementos novos do tipo de input; o elemento de entrada de cor é um deles. Ele permite que se escolha uma cor de uma página da Web com a ajuda de um selector de cores.
5. Opções do grupo
Caso se tenha muitas opções numa lista suspensa e se se quiser mostrá-las agrupadas, o elemento <optgroup> executará o trabalho. Esses grupos também pode estilizados com CSS.
Sites consultados:
HongKiat: Cool Useful HTML Tags (20/01/2019)
Descoberta de alta eficiência impulsiona computação de baixa potência
Convencer qualquer ser humano moderno a passar um dia sem um telefone ou computador é, hoje em dia, uma tarefa muito difícil. A obsessão humana com todas as coisas electrónicas está a levar a um consumo brutal diário que é dramático a níveis energéticos. De facto, de acordo com estudos da Semiconductor Research Corporation, se continuarmos com o actual consumo crescente de energia, até o ano de 2035, usaremos toda a energia mundial para operar os nossos computadores - uma situação insustentável.

Para combater esta iminente crise energética, Robert Wolkow tem uma solução. O físico atómico da Universidade de Alberta dedicou a sua carreira ao desenvolvimento de tecnologia mais verde, rápida e menor. A pesquisa publicada pelo o seu laboratório nesta semana aponta para soluções tangíveis que os desenvolvedores de tecnologia podem implementar agora para economizar o poder da sociedade para a próxima geração.
"A electrónica de hoje chegou a um ponto de maturação e não pode ser melhorada. Temos que parar de usar tanta electricidade para operar os nossos computadores, e isso significa que precisamos de uma mudança drástica no tipo de computadores que usamos", disse Wolkow, observando também que os computadores de hoje em dia não podem correr muito mais rápido do que os computadores feitos 10 anos atrás.
"Os dispositivos de escala atómica que estamos a desenvolver criam uma nova base para a electrónica do computador que será capaz de funcionar pelo menos 100 vezes mais rápido ou operar na mesma velocidade que hoje, mas usando 100 vezes menos energia", continuou Wolkow. "Traçámos um caminho para o crescimento económico, sustentável e responsável da tecnologia verde que é boa para todos".
As descobertas de Wolkow, apoiadas pelos seus alunos de pós-graduação e investigadores associados de pesquisa da Universidade de Alberta e do Conselho Nacional de Pesquisa do Canadá, não estão relacionadas apenas com a opção de trocar velocidade e potência, mas com o uso de outros materiais.
"É como um computador binário comum, que pode correr os mesmos programas. O interior é que é muito melhor", disse Wolkow sobre o seu novo design para dispositivos de silício. "Como os nossos componentes são feitos de silício, fazemos um casamento directo da nova tecnologia em escala atómica com a tecnologia CMOS padrão que alimenta a electrónica de hoje, oferecendo uma entrada fácil para o mercado".
Sites consultados:
ScienceDaily (20/01/2019)
Ualberta (20/01/2019)
PostgreSQL
O PostgreSQL é um sistema aberto de uso múltiplo de código. É um sistema enorme com vários subsistemas integrados, cada um dos quais tem uma característica complexa trabalhando em conjunto com todos os outros. Embora a sua compreensão seja crucial, a sua imensidão e complexidade impedem uma aprendizagem rápida do sistema.
Aqui esta um mapa de guia para a aprendizagem do PostgreSQL:

Aqui esta um mapa de guia para a aprendizagem do PostgreSQL:

Fontes:
https://www.postgresql.org/
Engenheiros executam lógica computacional com luz
Pela primeira vez, investigadores realizaram operações lógicas - a base da computação - com um dispositivo químico, usando campos eléctricos e luz ultravioleta. O dispositivo e os métodos pioneiros utilizados possibilitaram novas pesquisas, principalmente em chips de computador de baixo consumo e alto desempenho.
 |
| Uma amostra de CLCs pode mudar o seu estado num segundo, mas também pode durar horas. |
O estudante de doutorado Keiichi Yano, o professor Yoshimitsu Itoh e o professor Takuzo Aida, do Departamento de Química e Biotecnologia da Universidade de Tóquio, desenvolveram um dispositivo que demonstra funções úteis para a computação. Computadores convencionais usam carga eléctrica para representar dígitos binários (1 e 0), mas o dispositivo dos engenheiros usa campos eléctricos e luz UV. Estes permitem menor operação de energia e criam menos calor do que a lógica baseada na carga eléctrica.
O dispositivo também é muito diferente dos chips semicondutores actuais, pois é de natureza química, e é essa propriedade que dá origem a sua potencial utilidade no futuro da computação. Não é apenas o benefício de energia e calor; este dispositivo pode ser fabricado de forma barata e fácil também. O dispositivo apresenta moléculas em forma de disco e haste que se auto-montam em formas de escada em espiral chamadas cristais líquidos colunares (CLC) nas condições certas.
"Uma coisa de que eu gosto em relação à criação de um dispositivo usando a química é que é menos sobre 'construir' do que sobre 'crescer' alguma coisa", diz Itoh. "Com uma precisão delicada, persuadimos os nossos compostos a formar diferentes formas com diferentes funções. Pense nisso como programação com química".
Antes de uma operação lógica começar, os investigadores colocam uma amostra de CLCs entre duas placas de vidro cobertas por eléctrodos. A luz polarizada - que vibra sempre num único plano - passa pela amostra até um detector do outro lado.
No estado padrão da amostra, os CLCs existem em um estado orientado aleatoriamente que permite que a luz alcance o detector. Quando o campo elétrico ou a luz UV é ligada individualmente e depois desligada, a saída detectada permanece a mesma. Mas quando o campo eléctrico e a luz ultravioleta são ligados e desligados após cerca de um segundo, os CLCs alinham-se de uma maneira que bloqueia o detector da luz.
Se os estados de ouput de luz e escuridão, e os estados de input do campo elétrico e luz ultravioleta forem todos atribuídos a dígitos binários para identificá-los, então o processo executou efectivamente o que é chamado de função lógica AND - todas as entradas para a função devem ser "1" para a saída ser "1".
No estado padrão da amostra, os CLCs existem em um estado orientado aleatoriamente que permite que a luz alcance o detector. Quando o campo elétrico ou a luz UV é ligada individualmente e depois desligada, a saída detectada permanece a mesma. Mas quando o campo eléctrico e a luz ultravioleta são ligados e desligados após cerca de um segundo, os CLCs alinham-se de uma maneira que bloqueia o detector da luz.
Se os estados de ouput de luz e escuridão, e os estados de input do campo elétrico e luz ultravioleta forem todos atribuídos a dígitos binários para identificá-los, então o processo executou efectivamente o que é chamado de função lógica AND - todas as entradas para a função devem ser "1" para a saída ser "1".
"A função AND é uma das várias funções lógicas fundamentais, mas a mais importante para o cálculo é a função NOT-AND ou NAND. Esta é uma das várias áreas para futuras pesquisas", explica Yano. "Também desejamos aumentar a velocidade e a densidade das CLCs para torná-las mais práticas para o uso. Sou fascinado pelas moléculas auto-organizáveis, como as que usamos para fazer as CLCs que conseguem gerar fenómenos como funções lógicas."
Subscrever:
Comentários (Atom)