Blog tecnológico mantido pelos alunos da disciplina de Aplicações Informáticas (12º Ano) da Escola Secundaria José Gomes Ferreira em Lisboa.
sábado, 20 de março de 2021
A spacex enlouqueceu
Um tabuleiro de xadrez que joga contigo.
Como correu a minha pt-05.
PT05
O GitHub é uma plataforma que permite aos programadores alojarem os seus projetos. Esta plataforma pode ser vista também como uma rede social à escala mundial virada para programadores, uma vez que é possível seguir os utilizadores e acompanhar projetos, bem como contribuir informando a existência de bugs ou até mesmo sugerindo eventuais correções ao código.
Acho que é uma ferramenta muito poderosa, eu próprio já instalei várias aplicações através dum git clone. Estas são alguns exemplos das minhas aplicações preferidas no github, e que uso mais:
- https://github.com/rapid7/metasploit-framework
- https://github.com/v1s1t0r1sh3r3/airgeddon
- https://github.com/OJ/gobuster
- https://github.com/nmap/nmap
História do HTML e o que é o HTML.
Pode-se afirmar que o HTML teve o seu surgimento no início da década de 90. E que entre 1990 e 1995, passou por várias atualizações e modificações em sua estrutura.
Esses códigos inseridos em <tags/>, definem todos os elementos presentes na estrutura da página, tais como o seu tamanho, a fonte da letra, as cores, as quebras de linha e etc.
É possível criar um código HTML em qualquer editor de texto, desde que a extensão do arquivo seja salva com o formato .HTML.
Desse modo, ao clicar sobre o arquivo, o navegador mesmo sem conexão com a internet, mostrará o código na forma como ele interpreta ao usuário final.
Os elementos que descrevem a página e outras configurações, são escritos dentro da tag <head/>. Os demais elementos que criam e compõem o site, são colocados dentro da tag <body/>.
O elemento <Doctype html> delimita que a versão utilizada é a 5.
Por último, todos os elementos devem ser escritos dentro da tag <html>, pois é o que pertence a ela que o navegador interpreta e traduz ao usuário final.
Huawei Nova 9 deve ser equipado com chipset Kirin 990E
Alguns rumores começaram a circular nesta semana a respeito dos sucessores da linha Huawei Nova 8. De acordo com fontes da média local, o próximo celular da fabricante chinesa, o Huawei Nova 9, será equipado com o processador Kirin 990E.
Essa notícia chega de forma positiva para os fãs da marca que querem comprar o próximo celular dessa série. Isso porque o Huawei Nova 8, que foi apresentado no último trimestre do ano passado, dececionou um pouco ao ser apresentado com o HiSilicon 985, o mesmo chipset utilizado na geração passada, com o Huawei Nova 7.
Apesar disso, em termos de performance do processador, não é possível esperar grandes mudanças. Isso porque, em testes de desempenho, o Kirin 990E não se mostra muito superior em relação ao Kirin 985. Ainda assim, de acordo com o Antutu e o Geekbench, é possível ver um ganho de cerca de 20% no teste de multi-thread do processador mais recente em relação ao utilizado no Huawei Nova 7 e Nova 8.
Outra vantagem está para o gerenciamento da energia, e o Huawei Nova 9 pode mais eficiente ao poupar a bateria com o HiSilicon 990E do que seus antepassados eram com o 985, apesar de ambos os chipsets serem construídos com arquitetura de 7 nanômetros.
Até o momento, porém, não há mais detalhes sobre o Huawei Nova 9, portanto ainda não sabemos quais serão suas demais especificações, bem como quando ele poderá ser lançado no mercado. Portanto é preciso ficar de olho em mais notícias sobre o assunto para conhecer um pouco mais do aparelho.
Vale destacar que o processador Kirin 990E já é utilizado pela Huawei em outros aparelhos, como o Huawei Mate 40E, por exemplo, que foi lançado há alguns dias
Executiva da Huawei acusa Canadá de destruir provas comprometedoras.
PT05
A maior parte do trabalho tinha de ser feito no Github que é uma plataforma de hospedagem de código-fonte e arquivos com controle de versão usando o Git. Ele permite que programadores, utilitários ou qualquer usuário cadastrado na plataforma contribuam em projetos privados e/ou Open Source de qualquer lugar do mundo. GitHub é amplamente utilizado por programadores para divulgação de seus trabalhos ou para que outros programadores contribuam com o projeto, além de promover fácil comunicação através de recursos que relatam problemas ou mesclam repositórios remotos.
E em relação ao Git, ao GitHub Pages e ao GitHub são ferramentas fáceis de usar após aprendermos a utilizar qualquer tipo de linguagem de programação. Foi interessante enquanto estudantes termos trabalhado com ferramentas que são utilizadas no mundo profissional em projetos informáticos, entre outros.
Link para a memória: https://sites.google.com/aluno.aebenfica.pt/portefolio-diogo-agulheiro/proposta-de-trabalho/pt05/mem%C3%B3ria-descritiva?authuser=4&pli=1
O URL do domínio publico com o site criado: https://dsa122.github.io/
PT05 - Passo 10
Para o site do meu repositorio, inspirei me no estilo ja feito pelo stor e depois joguei com as cores.
Utilizei como indicado o Notepad++, sem qualquer tipo de problemas, para o desenvolvimento da tabela e o meu site ("osupy.tk")
Mais interessante achei a propria realização do trabalho; Não houve nada de grande dificuldade; O que deu mais trabalho foi a realizaão da tabela, porque foi uma tabela de 27 alunos; A minha ajuda foi o google, mais propriamente este site www.w3schools.com.
Usei sempre o mesmo site www.w3schools.com.
Segui rigorosamente o enunciado, as unicas decisões foi só em relação ao aspeto final da tabela e do site, ambas ficaram com aquele produto final porque acho que ficaram decentemente organizadas e legiveis.
Gostei de elaborar a tabela em si.*; Consegui ter um resultado final tal como pretendia; Aprendi como desenvolver a estrutura de uma tabelae aprendi estilos em css; Não tive tristezas, consegui aquilo que pretendia.
família Git
2- Para este trabalho precisei de instalar de instalar o software Notepad++. Utilizei também o GitHub, o freenom e o sololearn como ferramentas online para auxílio na PT.
3 - Os passos que achei mais interessante foi o 5 porque foram os passos que requeriam mais aplicação do HTML que é o Ponto principal da PT, para além do facto de que a criação da tabela foi interessante.
- Os passos mais difíceis foram o 5 e 09, mesmo sabendo que a criação da tabela foi interessante, não muda o facto de ter sido difícil, e o passo 9, visto que o curso do Sololearn exigia vários conhecimentos, que precisávamos estudar antes de responder.
- Os passos que deram mais trabalho foram também o 5 e o 9 pelos mesmos motivos.
-Os passos onde tive de pedir ajuda foram no 6, pois tive dificuldade em enviar o meu trabalho feito para a plataforma GitHub. Tive a ajuda do João Fidalgo e do José Silva.
4-Pedi ajuda ao João Fidalgo e ao José Silva.
5-Não tive de tomar nenhuma decisão que fosse contrária ao enunciado. No entanto, fiz apenas umas alterações a nivel estético, com foco em melhorar a PT.
6-0 que gostei mais de elaborar neste trabalho foi a tabela, porque foi o desafio onde tínhamos de aplicar o nosso conhecimento
de HTML. E a partir daí, criar a tabela.
-Correu tudo bem, mas acho que poderia ter me organizado melhor, quer a nivel de tempo, quer a nivel da disposição dos repositórios no GitHub.
-Entrei em contacto com o HTML, onde aprendi bastante, e aprofundei o conhecimento do GitHub.
7- Não tenho tópicos que sejam relevante mencionar
sexta-feira, 19 de março de 2021
Previsões Six Nations
[IDS] Cache: O que é?
[PT05] Trabalho desenvolvido
 |
| Figura 1: Certificado gerado pelo Sololearn |
[IDS] DNS: O que é?
Jade Raymond cria novo estúdio e já trabalha em exclusivo para PlayStation
Quatro jogos que fracassaram na indústria mundial
PT05: A família Git, Memória Descritiva, URL de domínio público e certificado no Sololearn
A família Git
A "família Git" é constituída por várias aplicações, sendo a aplicação que revolve todas as outras é o Git. Apesar de não termos utilizado esta aplicação, criada por Linus Torvalds, criador do Linux, é um software para detetar e localizar alterações em qualquer tipo de ficheiro, de forma a facilitar a coordenação entre vários programadores.
Com isto, desenvolveram-se várias aplicações a complementarem esta aplicação, como por exemplo, o GitHub, que é controlado pela Microsoft, onde podemos colocar, de forma completamente gratuita, vários repositórios e até ter um sítio onde podemos colocar a nossa própria página, como usámos com o GitHub Pages neste trabalho.
Memória Descritiva
O processo criativo acabou por se acentuar mais no passo 5 e 7, onde construímos a tabela e a página principal no GitHub Pages. Após ter visualizado a tabela de alguns colegas meus que já tinham feito uma versão inicial das suas tabelas, e por isso tentei desenvolver algo um pouco mais avançado. O ponto principal do tema da minha tabela (e da minha página principal) era aplicar o famoso dark mode, que não só penso que facilita a leitura de quem vê a tabela e a página principal, mas que também fica bem melhor do ponto estético, mesmo tendo as caricaturas um fundo branco. Depois, decidi colocar apenas numa única célula toda a informação de cada aluno, a sua caricatura, nome e número, pois como eram apenas essas 3 coisas (não achei necessário dizer em cada aluno a turma, pois somos todos da mesma turma) a informação a transmitir era pouca e suficiente de colocar numa única célula. Assim, em cada linha foi possível colocar 4 alunos, e assim evitei que a lista ficasse desnecessariamente longa, o que também me agradou do ponto de vista estético. Por fim, em termos de estética temos as fontes tipográficas, usando o Google Fonts, uma ferramenta muito útil, acabei por escolher como fonte principal a Open Sans, com grossuras diferentes dependendo do texto, e na tabela também usei o tipo de letra Roboto, mais famoso por ser usado pela própria Google. Depois de encontrar umas cores de fundo que acho que vão de encontro ao que tinha imaginado, descobri como se aplicavam animações em HTML, e então apliquei isso na minha tabela e na minha página principal, de forma a que se destacasse através de uma sombra o que está por baixo do rato.
Para preparar o trabalho foi bastante fácil, pois já tinha instalado anteriormente o Notepad++, bem com o Atom, que foi o que gostei mais de utilizar, e que muito provavelmente utilizarem em trabalhos futuros, pois achei bem mais completo do que o Notepad++, apesar de este último ter a sua simplicidade. De resto, não há muito que conste da preparação do trabalho: todo o trabalho consistia em utilizar o computador, e ainda por cima dada a situação de ensino à distância, tempo no computador foi algo que não faltou.
O passo mais interessante foi definitivamente o passo 5, onde se construiu a tabela, mas dado que é um passo tão extenso, acho que faz mais sentido dividir este passo nas suas várias componentes, e a componente mais interessante de fazer a tabela foi definitivamente aprender a definir a "apresentação" da minha página através do CSS. Apesar do trabalho se incidir mais em HTML, o trabalho em concreto em HTML não pode mudar muito para além do pedido que é o de fazer uma tabela, que mesmo assim tem alguma parte em que se pode variar, mas que, na sua maioria, envolve CSS, e não HTML. Assim, apreciei mais a parte do CSS, tanto na tabela do passo 5 como na página principal do passo 7, pois tinha uma enorme liberdade para decidir o que poderia fazer.
O passo que achei mais difícil foi também no fundo o passo que achei mais interessante, o CSS. Tive que procurar bastante informação e documentação sobre como se colocava o fundo com uma certa cor, como escolher a própria cor no formato que eu queria, em vez das cores predefinidas, como fazer com que a página reaja quando se passo com um rato num dado elemento, e tudo mais. Foi bastante difícil, mas também foi muito gratificante.
Os passos que deram mais trabalho, que pelo menos achei mais monótono, acabaram por ser dois, ambos no passo 5: ter que adquirir as imagens através do álbum das caricaturas deu bastante trabalho, pois nalgumas imagens mal colocados por alguns colegas meus e tive que as redimensionar de acordo com os tamanhos pedidos. Não foram todos claro, mas colocar tudo nas pastas corretas para 27 alunos torna-se bastante monótono.
Já o outro passo que deu bastante trabalho foi o de colocar uma cor diferente em cada legenda na tabela, e mais uma vez, encontrar 27 cores que se encaixassem bem com o tema escuro da minha tabela, acabou-me por tirar praticamente uma tarde inteira.
Felizmente não necessitei de pedir ajuda a ninguém diretamente, consegui fazer tudo de forma autónoma, mas com bastante assistência de motores de pesquisa para encontrar quais os comandos e códigos que necessitava.Fui resolvendo os problemas que fui tendo principalmente através de pesquisa. Os sites que mais me esclareceram o que precisava de saber foram sem dúvida o W3Schools, utilizado também num dos passos do trabalho. Para além do W3Schools, também tive ajuda de um site da Mozilla que também explica de forma muito sucinta como utilizar HTML e CSS. Também esclareci algumas dúvidas com o professor, mas foi mais de esclarecer o que o enunciado nos pediu para fazer do que propriamente como fazer.
A decisão mais importante que se poderia tomar neste trabalho eram a de escolher o esquema e apresentação da nossa tabela das caricaturas e também de como apresentar a nossa página principal do GitHub Pages, pois de resto, é só seguir o enunciado com pouca manobra para fazer algo de diferente. Como já disse anteriormente decidi seguir com um tema escuro que está muito na moda nestes últimos tempos, e depois senti que faltava mais alguma coisa, por isso adicionei as animações quando se passa o rato por certos elementos, tanto na tabela como na página principal.
Concluíndo, o que gostei mais de elaborar foi definitivamente a componente do CSS, mas tudo o que envolveu a parte de programação acabou-me por despertar algum interesse, talvez não o suficiente para seguir no futuro algo como Engenharia Informática, mas para um projeto à parte. Acho que ficou tudo bastante positivo, não tenho nada de mais a apontar sobre o que poderia ter ficado realmente muito melhor do que o que já apresento, acho que ficou um trabalho bastante robusto e completo, e fiquei bastante satisfeito com o que realizei. Aprendi praticamente tudo de raiz neste trabalho, tenho uma vaga noção de programação, mas nunca tinha programado em HTML (quanto mais CSS), ou algum tipo de programação de desenvolvimento na web, desde aprender a estrutura do HTML e do CSS usar o div, fazer cabeçalhos e tanto mais, até a saber como eu posso criar um domínio de forma gratuita. Para mim, acabou por ser um excelente introdução e aprendi imenso. A maior alegria, que até me surpreende bastante, é que ao construir a tabela e a página principal, tanto na parte do HTML e do CSS, correu tudo de forma bastante normal. Sem grandes erros ou bugs, talvez pela simplicidade do trabalho, mas nunca caí num buraco sem saída, assim por dizer. No entanto, a maior tristeza foi entregar no Classroom a minha pasta do Drive do passo 4 com atraso, apesar de ter sido eu a perguntar o que se colocaria no Classroom e estar pronta para entregar há bastante tempo.
URL de domínio público
Certificado no Sololearn
quinta-feira, 18 de março de 2021
Six Nations
A História do HTML
A História do HTML começa...
...em 1991, o físico-britânico Tim Berners-Lee, juntamente com o engenheiro técnico da CERN, onde ambos trabalhavam, cria a linguagem de marcação que revolucionará o setor informático.: desenvolveram a chamada "HyperText Markup Lagguange", ou abreviando HTML.
Trata-se da linguagem na qual estão escritas as páginas web, através de tags, foi apresentada ao público em 1991 com as suas 18 tags disponibilizadas na altura. No entanto foi em 1989 que fora desenvolvida esta linguagem de hipertexto e apresentada à CERN com o intuito não de ser aberta ao pública mas um sistema de troca de informação para a empresa, que rapidamente negou a sua adoção.
Desde então o HTML tem vindo a evoluir contando já com 9 versões. A evolução da linguagem HTML versão 4.0 para 5.0 foi uma das mais marcantes pela introdução de várias tags tais como os elementos <header> e <footer>.
HTML versão 1.0 (desenvolvida em outubro de 1989 e acessível ao publico em 1991)
HTML versão 2.o (publicada a 24 de novembro de 1995)
HTML versão 3,2 (publicada em 14 de janeiro de 1997)
HTML versão 4,0 (anos de 1997, 1998 e 1999)
HTML versão 5,0 (publicada em 28 de outubro de 2014)
HTML versão 5.1 (publicada em 1 de novembro de 2016)
HTML versão 5,2 (publicada em 14 de dezembro de 2017)
HTML versão 5.3 (publicada em 2018)
Para crescer na pandemia, empresa de Realidade Virtual aposta na indústria 4.0
A Transformação Digital e tecnológica, amplamente acelerada no cenário de pandemia do último ano, fez com que diversas empresas abrissem um leque de novas formas de utilizar as tecnologias disponíveis. Entre elas, a Realidade Virtual e as experiências imersivas chegaram para dominar o mercado e já a ser utilizadas em diversas áreas, como, por exemplo, vendas, indústria, cultura, entre outras.
Apesar de a busca pela Realidade Virtual ter aumentado, não é de hoje que ela se apresenta como uma das tecnologias mais promissoras na evolução das interfaces e na maneira como interagimos e nos conectamos virtualmente, possibilitando o desenvolvimento de um mercado bilionário e transformador.
Num recente estudo, a Juniper Research – referência em pesquisas e Business Intelligence no setor de tecnologia online e móvel – revelou que só o mercado de jogos em Realidade Virtual atingirá 8,2 bilhões de dólares em 2023, representando um crescimento de 580% para os próximos 4 anos.
HTML
Passo 10 da PT05
PYTHON vs JAVA SCRIPT - 2
🔸 Python VS JavaScript: Syntax
Now that you know what they are used for, let's see how they are written and the differences in their syntax.
We will cover the differences in their main elements:
- Code Blocks
- Variable Definitions
- Variable Naming Conventions
- Constants
- Data Types and Values
- Comments
- Built-in Data Structures
- Operators
- Input/Output
- Conditional Statements
- For Loops and While Loops
- Functions
- Object-Oriented Programming
Code Blocks in Python and JavaScript
Each programming language has its own style to define code blocks. Let's see their differences in Python and JavaScript:
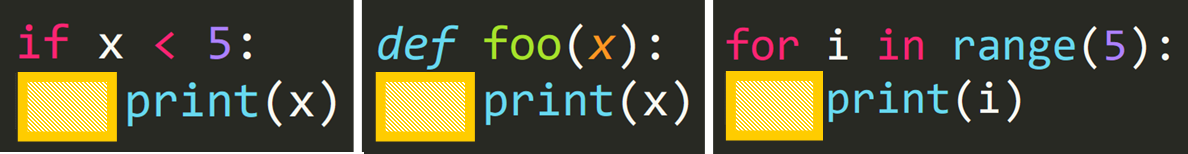
How Python defines code blocks
Python relies on indentation to define code blocks. When a series of continuous lines of code are indented at the same level, they are considered part of the same code block.
We use this to define conditionals, functions, loops, and basically every compound statement in Python.
These are some examples:

💡 Tip: We will see the specific differences between these elements in Python and JavaScript in just a moment. At this moment, please focus on the indentation.
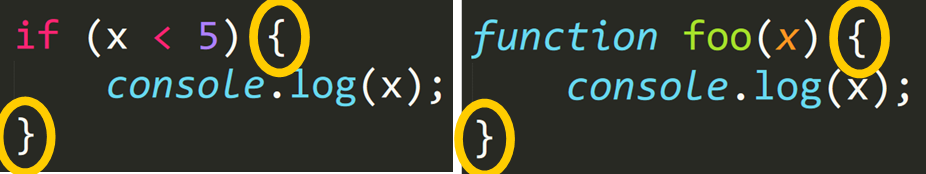
How JavaScript defines code blocks
In contrast, in JavaScript we use curly braces ({}) to group statements that belong to the same code block.
These are some examples:

PYTHON vs JAVA SCRIPT - 1
🔸 Python VS JavaScript: Syntax
Now that you know what they are used for, let's see how they are written and the differences in their syntax.
We will cover the differences in their main elements:
- Code Blocks
- Variable Definitions
- Variable Naming Conventions
- Constants
- Data Types and Values
- Comments
- Built-in Data Structures
- Operators
- Input/Output
- Conditional Statements
- For Loops and While Loops
- Functions
- Object-Oriented Programming
Code Blocks in Python and JavaScript
Each programming language has its own style to define code blocks. Let's see their differences in Python and JavaScript:
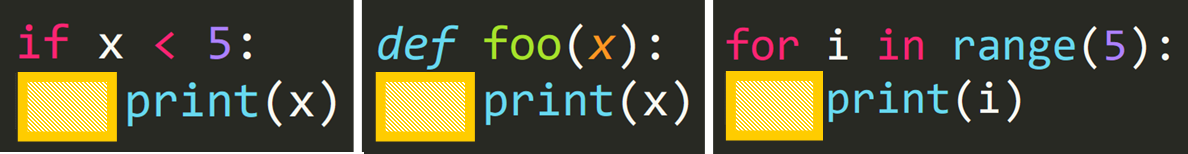
How Python defines code blocks
Python relies on indentation to define code blocks. When a series of continuous lines of code are indented at the same level, they are considered part of the same code block.
We use this to define conditionals, functions, loops, and basically every compound statement in Python.
These are some examples:

💡 Tip: We will see the specific differences between these elements in Python and JavaScript in just a moment. At this moment, please focus on the indentation.
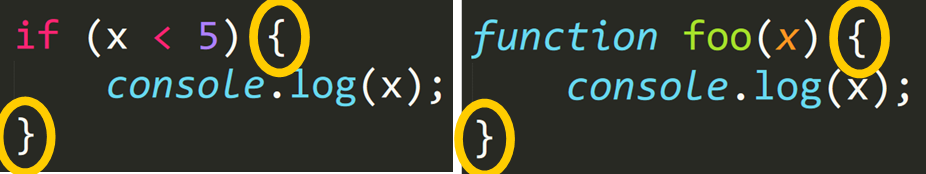
How JavaScript defines code blocks
In contrast, in JavaScript we use curly braces ({}) to group statements that belong to the same code block.
These are some examples:

css 3 vs python
CSS 3 vs Python: quais são as diferenças?
Os desenvolvedores descrevem CSS 3 como " A evolução mais recente da linguagem Cascading Style Sheets ". CSS3 é a evolução mais recente da linguagem Cascading Style Sheets e visa estender o CSS2.1. Traz muitas novidades há muito esperadas, como cantos arredondados, sombras, gradientes, transições ou animações, além de novos layouts como multi-colunas, caixa flexível ou layouts de grade. As partes experimentais são prefixadas pelo fornecedor e devem ser evitadas em ambientes de produção ou usadas com extremo cuidado, pois sua sintaxe e semântica podem mudar no futuro. Por outro lado, Python é detalhado como " Uma linguagem de programação orientada a objetos clara e poderosa, comparável a Perl, Ruby, Scheme ou Java". Python é uma linguagem de programação de propósito geral criada por Guido Van Rossum. Python é mais elogiada por sua sintaxe elegante e código legível, se você está apenas começando sua carreira de programação, python se adapta melhor a você.
CSS 3 e Python podem ser categorizados como ferramentas de "Linguagens" .
Python é uma ferramenta de código aberto com 25,3 mil estrelas do GitHub e 10,5 mil garfos do GitHub. Aqui está um link para o repositório de código aberto do Python no GitHub.






