Blog tecnológico mantido pelos alunos da disciplina de Aplicações Informáticas (12º Ano) da Escola Secundaria José Gomes Ferreira em Lisboa.
sábado, 28 de novembro de 2020
Plugin de Venda de Vips
Plugin de Controlo de voo
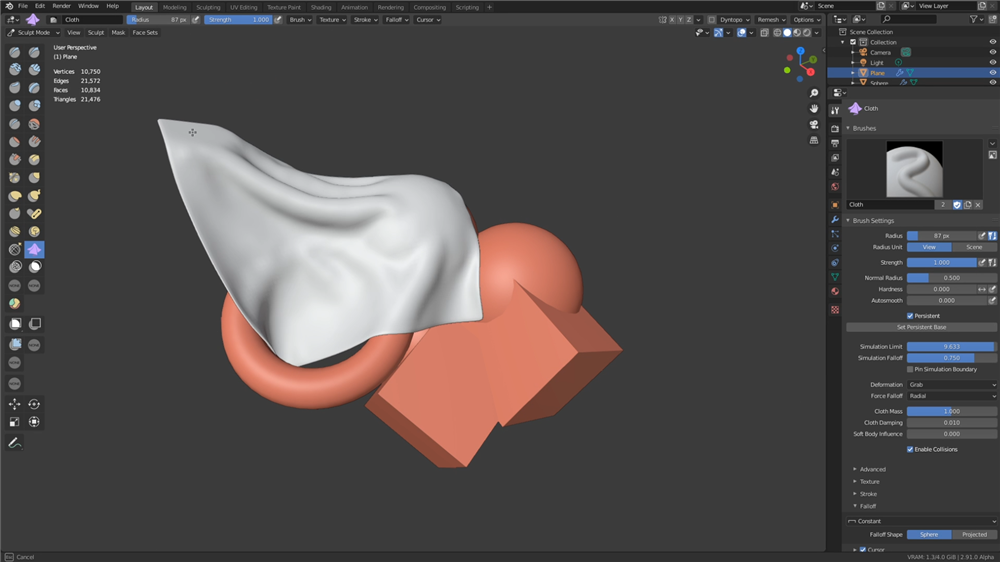
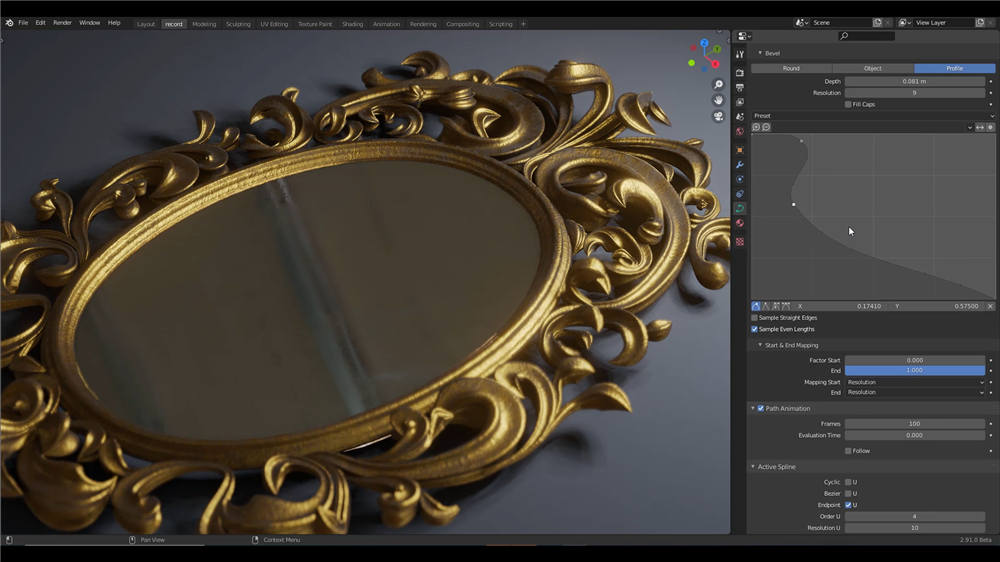
Blender 2.91 abraça as mudanças com uma avalanche de novas funcionalidades e melhorias


Linguagens de Programação: Entrada 9 - Exercícios
- www.practicepython.org
- www.w3resource.com/python-exercises
- www.snakify.org/pt
- pynative.com/python-basic-exercise-for-beginners
1.Escreva o seu primeiro programa (Python - Primeiro Programa.py) - o output esperado deverá ser:
1 | Olá a todos, este é o meu primeiro programa! |
2. Escreva um programa que diga o dia, mês, ano e horas exatas, o output deve ser algo parecido com isto:
1 2020-11-28 16:15:27 |
3. Escreva um programa, que a partir do raio seja possível calcular a circunferencia de um círculo. O resultado seria masi ou menos este:
Input do raio do circulo : 4 A area do circulo com raio 4.0 é: 50.26548245743669 |
4. Escreva um programa que peça para inserir o comprimento de 2 catetos de um triângulo rectângulo e calcular o tamanho da hipotenusa. O output deveria ser qualquer coisa como isto:
1 2 3 4 | Comprimento do cateto 1: 3 Comprimento do cateto 2: 4 O comprimento da hipotenusa será: 5.0 |
5. Escreva um programa que, a partir de um ficheiro seja capaz de dizer a sua extensão. O resultado deveria ser algo parecido com isto:
Input do nome do ficheiro: programa.py A extensão do ficheiro é : 'py'
BOA SORTE!
Alguma dúvida e não hesitem em contactar-me por email ( 12828@aluno.aebenfica.pt) ou respondendo ao post com um comentário!
JPEG compressão de imagem
Linguagens de Programação: Entrada 8 - Onde aprendi Python?
JPEG : O que é?
O JPEG, ou "Joint Photographic Experts Group", é um método de compressão de imagem muto comum.+E utilizado em camaras digitais, como por exemplo os telemoveis, ou as proprias camaras digitais.
Bem, mas como funciona a tal "compressão"?
Partindo do mais pequeno para a unidade maior, temos o pixel, que provem da junção das iniciais picture e element(tendo o "x" para fazer a junção).
Cada pixel é igual ao seu antecessor e ao seu precedente, ou seja, são todos iguais, mesmo tamanho e mesma forma(quadrados).
Cada pixel pode assumir uma de três cores: Vermelho (RED); Verde(GREEN); ou Azul(BLUE), formando assim a sigle (RGB), que representa as iniciais das cores em inglês. Com estas 3 cores apenas é possivel criar cerca de 16,6 Milhões de cores! Isto porque, cada cor primaria pode sofrer uma variação entre 0-255.
O valor de RGB é expresso em formato numérico, no entanto, para o computador ter a capacidade de interpretar a imagem, o valor numérico é convertido para bits, ou seja, 255= 8 bits, que se representa por: IIII IIII. Um conjunto de 8 bits forma 1 byte.
Para descobrirmos o número exato de bytes de um ecrâ, fazemos a seguinte equação.
x = número de bits do ecrã * Resolução do ecrã /8
Por exemplo, digamos que 24 bits, num ecrã de resolução 1024*768
daí teríampos que:
x = 2359296 bytes
Voltando ao que importa: com é que funciona a compressão?
Já vimos que existem vários milhões de cores que o computador reconhece, mas, o olho humano não consegue distinguir assim tantos. Então foi aí que os especialistas tiraram uso da nossa "fraqueza".
Através de um algoritmo, foi encontrada uma forma de calcular a tolerância de variação de cor numa imagem, e em vez de, numa imagem, haver a informação de cada pixel, existe uma única informação multiplicada pelo número de pixeis que partilham do mesmo tom parecido da cor.
Por exemplo, numa imagem, o céu apresenta 50000 tons diferentes de azul, o que o JPEG faz é encontrar a cor dominante, e a tolerância em que o olho humano não distinga que houve perda de informação, produz uma imagem com apenas um tom de azul numa determinada área. O que resultaria, em por exemplo apenas 4000 tons de azul.😀 Bastante interessante, devo dizer!
 |
| JPEG |
[JPEG] - Compressão de uma imagem
Discord bot em Node.js - Somar?
Passo 4 — Implementando o comando "Sum" ihih
Agora, irás estender o teu programa implementando o comando "! sum". O comando irá tomar qualquer número de argumentos e adicioná-los, antes de retornar a soma de todos os argumentos ao usuário.
Se o bot Discord ainda estiver em execução, podes parar o seu processo com CTRL + C.
Abre o arquivo index.js novamente:
- nano index.js
Para começar a implementar o comando "! sum", usarás um bloco else-if. Depois de verificar o nome do comando ping, ele irá verificar se o nome do comando é igual a "sum". Usamos um bloco else-if já que apenas um comando irá processar de cada vez, então se o programa corresponder ao nome de comando "ping", ele não precisa verificar o comando "sum". Adiciona as seguintes linhas destacadas ao arquivo:
...
if (command === "ping") {
const timeTaken = Date.now() - message.createdTimestamp;
message.reply(`Ping! This message had a latency of ${timeTaken}ms.`);
}
else if (command === "sum") {
}
});
...Pode começar a implementar o código para o comando "sum". O código para o comando "sum" irá entrar dentro do bloco else-if que acabaste de criar. Agora, adiciona o código a seguir:
...
else if (command === "sum") {
const numArgs = args.map(x => parseFloat(x));
const sum = numArgs.reduce((counter, x) => counter += x);
message.reply(`The sum of all the arguments you provided is ${sum}!`);
}
...Tás a usar o método map na lista argumentos para criar uma nova lista usando a função parseFloat em cada item no array args. Isso cria um novo array (atribuído à constante numArgs) no qual todos os itens são números em vez de strings. Isso significa que mais tarde podes encontrar com sucesso a soma dos números adicionando-os.
A segunda linha usa o método reduce na constante numArgs, fornecendo uma função que totaliza todos os elementos na lista. Atribuis a soma de todos os elementos em numArgs à constante. sum.
Em seguida, você usa o método reply no objeto message para responder ao comando do usuário com modelo literal, que contém a soma de todos os argumentos que o usuário envia para o bot.
Isso conclui a implementação do comando "sum". Agora, liga o bot usando o comando a seguir (na mesma pasta que index.js):
- node index.js
Agora, podes usar o comando "! sum"” em qualquer canal em que o bot possa visualizar e enviar mensagem.

JPEG- o que é?
sexta-feira, 27 de novembro de 2020
Huawei Cabo de Dados Type-C - HL-1121
Características
Comprimento do cabo
1 m
Cor
Branco
Género do conetor 1
Macho
Género do conetor 2
Macho
Género do conetor
Macho/Macho
Conetor 1
USB A
Conetor 2
USB C
Versão USB
2.0
Forma de factor de conetor 1
Em frente/linha recta
Forma de factor de conetor 2
Cable Original Huawei AP51.
Conexión Tipo C para carga y datos.
Debido al hecho de que este cable de datos Huawei 100% original, es de alta calidad y con acabado de goma.
Gracias a su Tipo C este modelo de cable de datos
Código de barras: 6901443115563
Referência: KABKAHUAL0000001 | 011347
Em frente/linha recta







