Blog tecnológico mantido pelos alunos da disciplina de Aplicações Informáticas (12º Ano) da Escola Secundaria José Gomes Ferreira em Lisboa.
sábado, 16 de janeiro de 2021
Astrónomos observam “morte” de uma galáxia a 9 mil milhões de anos-luz através do telescópio ALMA 2
Astrónomos observam “morte” de uma galáxia a 9 mil milhões de anos-luz através do telescópio ALMA
Universidade transforma smartphones antigos em microscópios para estudantes
Já por muitas vezes abordamos a segunda ou terceira vida que um smartphone pode ter. De smartphone a rato para o PC, ou até um novo despertador. A verdade é que um smartphone não morre. A pensar nisso, uma universidade da Tailândia transformou smartphones antigos em microscópios para os estudantes.Os microscópios renovados irão para escolas mais necessitadas que não possuem equipamento adequado.Uma universidade em Bangkok, na Tailândia, encontrou uma maneira ainda mais engenhosa de usar telefones antigos. A Chulalongkorn University, em cooperação com o Ministério da Economia, irá reformar 500 smartphones antigos doados pela Thai Samsung Electrics.Conforme foi dado a saber, estes dispositivos serão equipados com um módulo CU Smart Lens inventado pelo Professor Sanong Akasit, que irá transformar os smartphones em microscópios.A universidade chama o projeto de “Turns Old Smartphones into 2,500 Microscopes for Schools”, portanto, assumimos que eles farão este “recondicionamento” a 2.500 telemóveis.O comunicado acrescenta que a universidade e o ministério vão “usar telemóveis descartados em vez de microscópios em escolas de todo o país que são privadas de equipamentos científicos”. Além disso, é referido que o “projeto foi criado para promover igualdade de acesso à educação de qualidade para alunos em todo o país, enquanto reutilizam equipamentos antigos.”
As câmeras e equipamentos de VAR
A tecnologia por trás do VAR
Para cada jogo, a sala centralizada de operação de vídeo tem uma equipe que inclui um árbitro de vídeo assistente e seus assistentes de vídeo. Além disso, uma equipe de suporte de operadores de replay, seleciona e finaliza os melhores ângulos de câmera escolhidos pelos árbitros de vídeo, para compartilhar com os árbitros no campo. Eles podem ver um determinado incidente de diferentes ângulos nos monitores para chegar a um julgamento sem erros. Todo o processo envolve 3 etapas – incidente, revisão/aconselhamento e decisão. Na primeira etapa, quando o incidente ocorre, o árbitro informa o VAR, ou o VAR sugere ao árbitro que o incidente ou a decisão precisa ser revisada. Na segunda etapa, a revisão real do incidente ocorre. O VAR revisa o evento e avisa o árbitro através do fone de ouvido. Finalmente o árbitro ou decide rever o vídeo do incidente num monitor do campo, ou aceita o conselho dado pelo VAR e decide em conformidade. Em todos os jogos, os árbitros centrais têm a autoridade final para decidir se marcar uma falta ou se muda sua decisão original após a revisão.
Queda na venda de motociclos em Portugal
Slicer Settings - Temperatura, Espessura da camada
Slicer Settings
Temperatura:
Espessura da camada:
Ao definir a altura da camada, deseja encontrar um equilíbrio adequado entre o tempo de impressão, os detalhes e a resistência da peça. Alguns fabricantes concordam com a teoria do "número mágico", em que define a altura da camada como um múltiplo da distância natural do passo do motor de passo. Em muitas impressoras comuns como a Ender 3, a distância do passo é de 0,04 mm, portanto, alturas de 0,16, 0,2 e 0,24 mm funcionam como bons valores detalhados, balanceados e rápidos.
sexta-feira, 15 de janeiro de 2021
[IDS] Building the Future: Ativar Portugal em 2021
Preparar Portugal para um futuro digital é o propósito da 3.ª edição do evento sobre transformação digital Building The Future, que vai decorrer a 26, 27 e 28 de janeiro de 2021, em formato híbrido.
Pix4Dscan: Aplicação de voo profissional para drones de inspecção
e fáceis de inspecionar.
Como manipular data e hora em JavaScript - parte 1
Em teoria, lidar com datas como um desenvolvedor é tão simples quanto criar, armazenar e, se necessário, manipular datas. Mas, como desenvolvedor de JavaScript, você sabe que essa teoria não se mantém por muito tempo depois de começar a trabalhar com datas reais. Além dos diferentes formatos de data e hora, você deve considerar o fuso horário e as diferenças locais.
Por esse motivo, muitos desenvolvedores de JavaScript procuram ajuda de bibliotecas de terceiros quando precisam gerenciar datas em um aplicativo. Embora essas bibliotecas reduzam a complexidade da tarefa, ter um entendimento claro de como lidar com datas de JavaScript vanilla tem seus benefícios.
Este tutorial irá apresentá-lo ao trabalho com datas em JavaScript vanilla, bem como bibliotecas úteis de terceiros para ajudá-lo a simplificar tarefas mais complexas relacionadas a datas.
Objeto JavaScript Date
O objeto Date em JavaScript é o elemento principal quando se trata de manipulação de data e hora. Ele registra um único ponto no tempo conforme o número dos milissegundos decorridos desde 1º de janeiro de 1970 00:00:00 (UTC). Essa combinação de data e hora é conhecida como hora de época. No que diz respeito ao JavaScript, é o começo dos tempos no mundo.
Criação de datas
Você pode simplesmente criar uma data usando . Você pode passar parâmetros para o construtor Date para criar uma data de sua escolha. O parâmetro fornecido pode assumir diferentes formas. new Date()
Passe uma string de data
Você pode passar uma string de data de um formato aceito ao criar um novo objeto Date.
data const = nova data (“2020-12-31”);
Agora, se imprimirmos a data de criação, mostra isso.
Qui, 31 de dezembro de 2020, 01:00:00 GMT + 0100 (Horário Padrão da Europa Central)
Além da data que passamos, o objeto de data tem mais valores, incluindo um horário e um fuso horário. Como não fornecemos um valor específico para esses parâmetros ao criar o objeto, o JavaScript usa a hora local e o fuso horário do sistema do código.
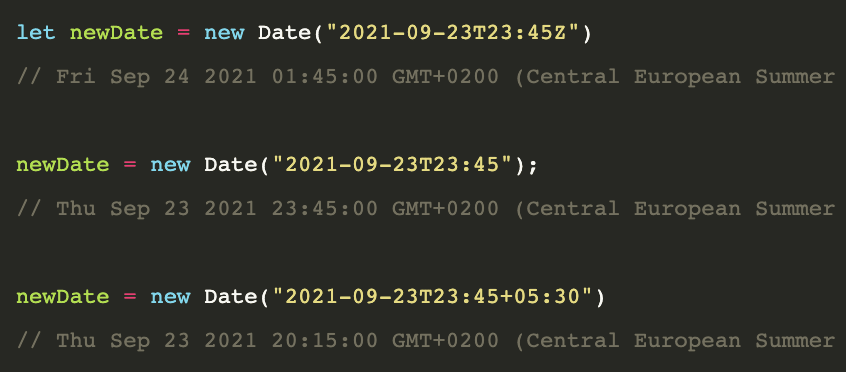
Se quisermos passar o tempo ou fuso horário com a string de parâmetro, podemos usar um formato como este.
AAAA-MM-DDTHH: mm: ss.sssZ
- AAAA: ano
- MM: mês (1 a 12)
- DD: data (1 a 31)
- HH: hora no formato de 24 horas (0 a 23)
- mm: minutos (0 a 59)
- ss: segundos (00 a 59)
- sss: milissegundos (0 a 999)
- T é usado para separar a data e hora na string
- Se Z estiver presente, a hora será considerada em UTC. Caso contrário, assume a hora local.
No entanto, se T e Z não estiverem presentes, a data de criação da string pode dar resultados diferentes em navegadores diferentes. Nesse caso, para ter sempre o mesmo fuso horário para a data, adicione ou ao final. +HH:mm -HH:mm

Você pode obter os mesmos resultados usando a função em vez de passar a string de data para o construtor Date. está sendo chamado indiretamente dentro do construtor sempre que você passa uma string de data. Date.parse Date.parse
O formato usado nessas strings é o formato estendido do calendário ISO 8601. Você pode consultar seus detalhes na especificação ECMAScript .
Passar argumentos de data
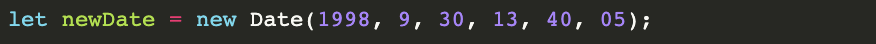
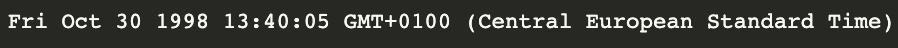
Você pode passar diretamente os argumentos de data para o construtor Date sem usar strings de data confusas. A ordem e a duração de cada ano, mês, etc., são exatamente como em uma string de data.

Quando inspecionamos o resultado da data de criação, podemos notar uma diferença crucial na data final.

O que é estranho? Quando criamos a data, usamos 9 para o mês, que poderíamos supor ser setembro. No entanto, quando imprimimos o resultado, o mês é outubro. Por que é que?
JavaScript usa um índice baseado em zero para identificar cada mês em um ano. Isso significa que, para JavaScript, janeiro é representado por 0 em vez de 1. Da mesma forma, outubro é representado por 9 em vez de 10.
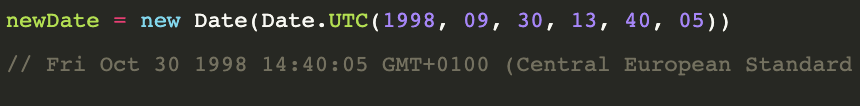
Neste método de criação de uma data, não podemos passar um argumento para indicar seu fuso horário. Portanto, o padrão é a hora local do sistema. Mas podemos usar a função para converter a data em UTC antes de passá-la para o construtor Date. Date.UTC

Passe um carimbo de data / hora
Lembra que mencionei que o JavaScript armazena o tempo decorrido desde a época no objeto Date? Podemos passar esse valor de tempo decorrido, chamado de carimbo de data / hora, para indicar a data que estamos criando.

Crie um objeto Date para a data e hora atuais
Se você deseja criar um objeto Date para a data e hora atuais do sistema, use o construtor Date sem passar nenhum argumento.

Você também pode usar a função para a mesma tarefa. Date.now()

Nova extensão do Chrome para depurar código Wasm compilado analisando arquivos de origem C ++
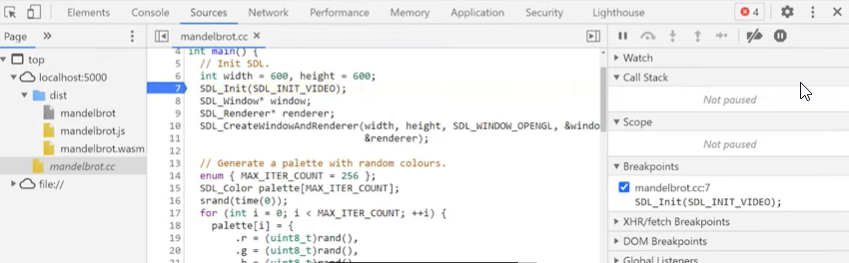
O Google recentemente apresentou o progresso feito pelas equipes do Chrome DevTools para melhorar a experiência do desenvolvedor na depuração de arquivos WebAssembly. Uma nova extensão (em beta) permite que os desenvolvedores depurem aplicativos C e C ++ compilados para WebAssembly percorrendo o código-fonte original. A nova extensão complementa e aprimora a capacidade existente de percorrer o código desmontado do WebAssembly diretamente no navegador.
Ingvar Stepanyan , defensor do WebAssembly no Google, apresentou a experiência de depuração básica do código C compilado para WebAssembly que é oferecido pela ferramenta de desenvolvedor Google Chrome. O código C é compilado com otimizações habilitadas e sem opções de depuração. A ferramenta de desenvolvedor do Chrome exibe o código desmontado do WebAssembly e se esforça para melhorar a legibilidade do código usando as informações disponíveis do código compilado para gerar nomes de função relevantes. A ferramenta também possui um inspetor de memória linear que permite aos desenvolvedores acessar a memória WebAssembly em visualizações hexadecimais e ASCII e navegar para endereços específicos.
As habilidades das ferramentas de desenvolvedor mencionadas anteriormente podem, entretanto, ser insuficientes em scripts grandes (que geralmente incluem bibliotecas de terceiros), visto que a quantidade de suposições para reconciliar o código desmontado do WebAssembly com o código-fonte original aumenta drasticamente.
Emscripten agora fornece um novo -gsinalizador que inclui informações de depuração DWARF . As informações DWARF que contêm informações detalhadas sobre o código-fonte podem ser grandes. Os desenvolvedores podem exigir que essas informações sejam geradas em um arquivo separado com a -gseparate-dwarfopção. Equipado com as informações de depuração, a ferramenta de desenvolvedor do Chrome permite que os desenvolvedores depurem aplicativos percorrendo o código-fonte original que foi compilado para WebAssembly.

(Fonte: Chrome Dev Summit 2020 talk )
A funcionalidade de depuração aprimorada está disponível por meio de uma extensão do Chrome lançada em beta . As instruções para usar a extensão são detalhadas em uma postagem do blog que acompanha . Mais informações sobre a configuração do sinalizador de depuração Emcscripten estão disponíveis online .
Fatec Ourinhos promove curso de férias sobre a linguagem de programação Python 3
Com mais de 700 inscritos, começou no dia 12 o curso de férias online sobre a linguagem de programação Python 3, ministrado por estudantes e professores da área de Ciência de Dados da Fatec Ourinhos. A alta procura reforça o interesse de profissionais do mercado e da comunidade acadêmica por este tipo de linguagem amplamente aplicada em todo o processo da ciência de dados.
Os participantes, que vão acompanhar as aulas até o dia 28 de janeiro, são estudantes das Fatecs (Bauru, Cruzeiro, Cotia, São Paulo, Osasco, Mogi Mirim, Santana de Parnaíba, Presidente Prudente e Sorocaba) e de outras instituições de ensino como a Universidade de São Paulo (USP), Universidade Federal de São Paulo (Unifesp), Universidade Federal do Rio de Janeiro (UFRJ), entre outras. Além de um participante da Irlanda, da Faculdade de Tecnologia de Dublin.
Para a professora de matemática da Fatec Ourinhos, Rose Prado, a adesão foi bastante promissora e a unidade já planeja oferecer outros cursos de férias sobre temas de interesse em ciência de dados. “O conhecimento sobre Python atende demandas das mais variadas áreas do saber como medicina, fisioterapia, direito, administração e jogos digitais e isso acaba atraindo profissionais de diferentes segmentos”, afirma.
As aulas estão sendo dadas por dois alunos do curso de Ciência de Dados que se destacaram na disciplina de Algoritmos em que a linguagem Python foi introduzida: Ana Clara Medeiros e Jean Bernardo. A dupla foi orientada pela professora Rose e pelo coordenador do curso, Sidney Ferrari, e contou com o apoio técnico para uso das ferramentas e mediação dos colegas Marcos Paulo de Oliveira, Mariana Macedo e Graciele de Souza.
A programação inclui quatro módulos de introdução, estruturas condicionais, laços de repetição e introdução à estrutura de dados que correspondem a 20 horas. Ao final, os participantes receberão certificados.





