Em teoria, lidar com datas como um desenvolvedor é tão simples quanto criar, armazenar e, se necessário, manipular datas. Mas, como desenvolvedor de JavaScript, você sabe que essa teoria não se mantém por muito tempo depois de começar a trabalhar com datas reais. Além dos diferentes formatos de data e hora, você deve considerar o fuso horário e as diferenças locais.
Por esse motivo, muitos desenvolvedores de JavaScript procuram ajuda de bibliotecas de terceiros quando precisam gerenciar datas em um aplicativo. Embora essas bibliotecas reduzam a complexidade da tarefa, ter um entendimento claro de como lidar com datas de JavaScript vanilla tem seus benefícios.
Este tutorial irá apresentá-lo ao trabalho com datas em JavaScript vanilla, bem como bibliotecas úteis de terceiros para ajudá-lo a simplificar tarefas mais complexas relacionadas a datas.
Objeto JavaScript Date
O objeto Date em JavaScript é o elemento principal quando se trata de manipulação de data e hora. Ele registra um único ponto no tempo conforme o número dos milissegundos decorridos desde 1º de janeiro de 1970 00:00:00 (UTC). Essa combinação de data e hora é conhecida como hora de época. No que diz respeito ao JavaScript, é o começo dos tempos no mundo.
Criação de datas
Você pode simplesmente criar uma data usando . Você pode passar parâmetros para o construtor Date para criar uma data de sua escolha. O parâmetro fornecido pode assumir diferentes formas. new Date()
Passe uma string de data
Você pode passar uma string de data de um formato aceito ao criar um novo objeto Date.
data const = nova data (“2020-12-31”);
Agora, se imprimirmos a data de criação, mostra isso.
Qui, 31 de dezembro de 2020, 01:00:00 GMT + 0100 (Horário Padrão da Europa Central)
Além da data que passamos, o objeto de data tem mais valores, incluindo um horário e um fuso horário. Como não fornecemos um valor específico para esses parâmetros ao criar o objeto, o JavaScript usa a hora local e o fuso horário do sistema do código.
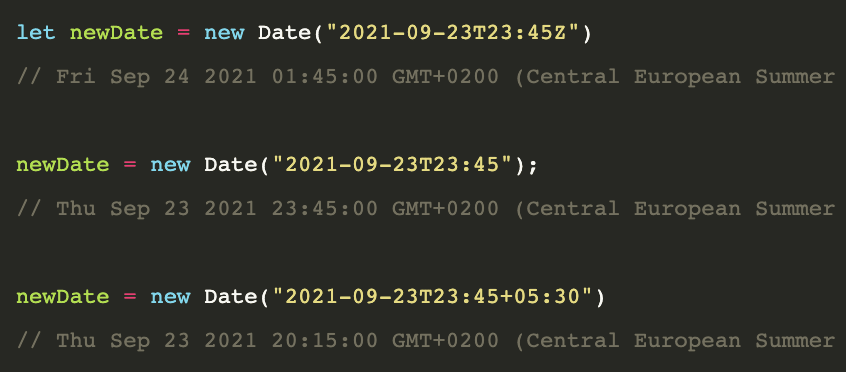
Se quisermos passar o tempo ou fuso horário com a string de parâmetro, podemos usar um formato como este.
AAAA-MM-DDTHH: mm: ss.sssZ
- AAAA: ano
- MM: mês (1 a 12)
- DD: data (1 a 31)
- HH: hora no formato de 24 horas (0 a 23)
- mm: minutos (0 a 59)
- ss: segundos (00 a 59)
- sss: milissegundos (0 a 999)
- T é usado para separar a data e hora na string
- Se Z estiver presente, a hora será considerada em UTC. Caso contrário, assume a hora local.
No entanto, se T e Z não estiverem presentes, a data de criação da string pode dar resultados diferentes em navegadores diferentes. Nesse caso, para ter sempre o mesmo fuso horário para a data, adicione ou ao final. +HH:mm -HH:mm

Você pode obter os mesmos resultados usando a função em vez de passar a string de data para o construtor Date. está sendo chamado indiretamente dentro do construtor sempre que você passa uma string de data. Date.parse Date.parse
O formato usado nessas strings é o formato estendido do calendário ISO 8601. Você pode consultar seus detalhes na especificação ECMAScript .
Passar argumentos de data
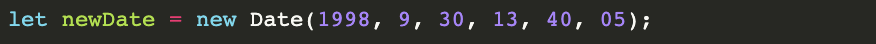
Você pode passar diretamente os argumentos de data para o construtor Date sem usar strings de data confusas. A ordem e a duração de cada ano, mês, etc., são exatamente como em uma string de data.

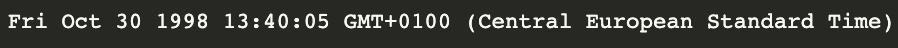
Quando inspecionamos o resultado da data de criação, podemos notar uma diferença crucial na data final.

O que é estranho? Quando criamos a data, usamos 9 para o mês, que poderíamos supor ser setembro. No entanto, quando imprimimos o resultado, o mês é outubro. Por que é que?
JavaScript usa um índice baseado em zero para identificar cada mês em um ano. Isso significa que, para JavaScript, janeiro é representado por 0 em vez de 1. Da mesma forma, outubro é representado por 9 em vez de 10.
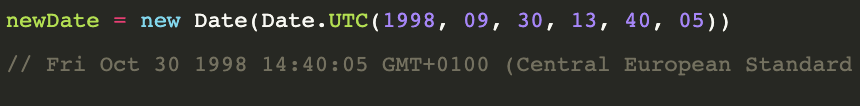
Neste método de criação de uma data, não podemos passar um argumento para indicar seu fuso horário. Portanto, o padrão é a hora local do sistema. Mas podemos usar a função para converter a data em UTC antes de passá-la para o construtor Date. Date.UTC

Passe um carimbo de data / hora
Lembra que mencionei que o JavaScript armazena o tempo decorrido desde a época no objeto Date? Podemos passar esse valor de tempo decorrido, chamado de carimbo de data / hora, para indicar a data que estamos criando.

Crie um objeto Date para a data e hora atuais
Se você deseja criar um objeto Date para a data e hora atuais do sistema, use o construtor Date sem passar nenhum argumento.

Você também pode usar a função para a mesma tarefa. Date.now()

Sem comentários:
Enviar um comentário
Comente de forma construtiva...
Nota: só um membro deste blogue pode publicar um comentário.