A figura criada pela Nintendo, irá lançar um novo jogo. Mas enquanto este não chega, a empresa decidiu dar uma prenda aos seus fãs.
No Super Mario Day, a Nintendo aproveita para colocar a sua personagem no Google Maps. Mas o que é o Super Mario Day? Super Mario Day é o dia 10 de março, porque abreviado é "MAR10", o que é muito semelhante a "MARIO".
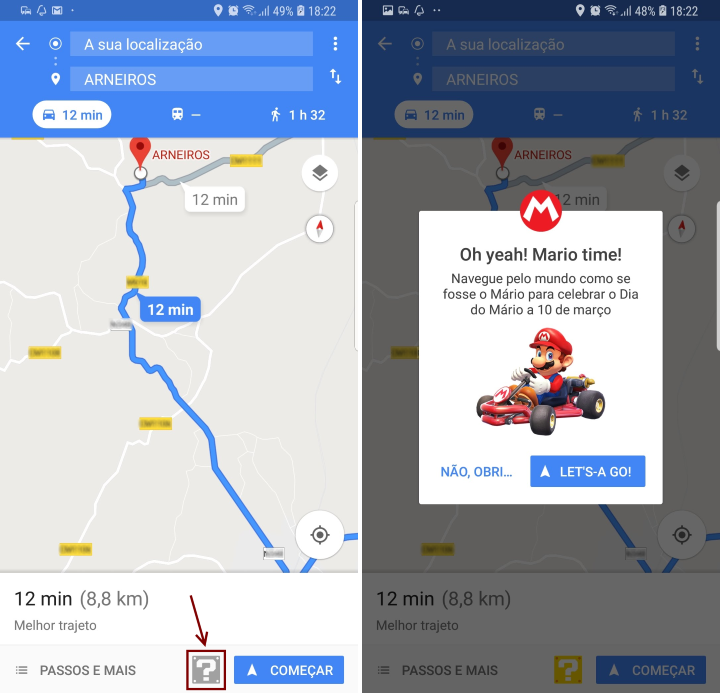
Então nos próximos dias a sua seta vermelha do GPS será substituída pelo carro da personagem. Para ter esta possibilidade, deverá, no Google Maps, escolher o seu
destino e, ao lado do botão “Começar” irá ver um novo botão, ao estilo
dos blocos do Super Mario. Seleccionando esse
botão, irá surgir a informação que pode navegar “pelo mundo como se
fosse o Mário.
Notícia completa aqui.

Sem comentários:
Enviar um comentário
Comente de forma construtiva...
Nota: só um membro deste blogue pode publicar um comentário.