O que é um IDE?
Hoje em dia é muito comum as pessoas, principalmente quando estão começando a programar, não entender muito bem todos os aspectos do que envolve o processo de desenvolvimento de software, toda teoria da computação, e o papel de cada ferramenta neste processo. IDE não é a linguagem de programação.1. Visual Studio Code
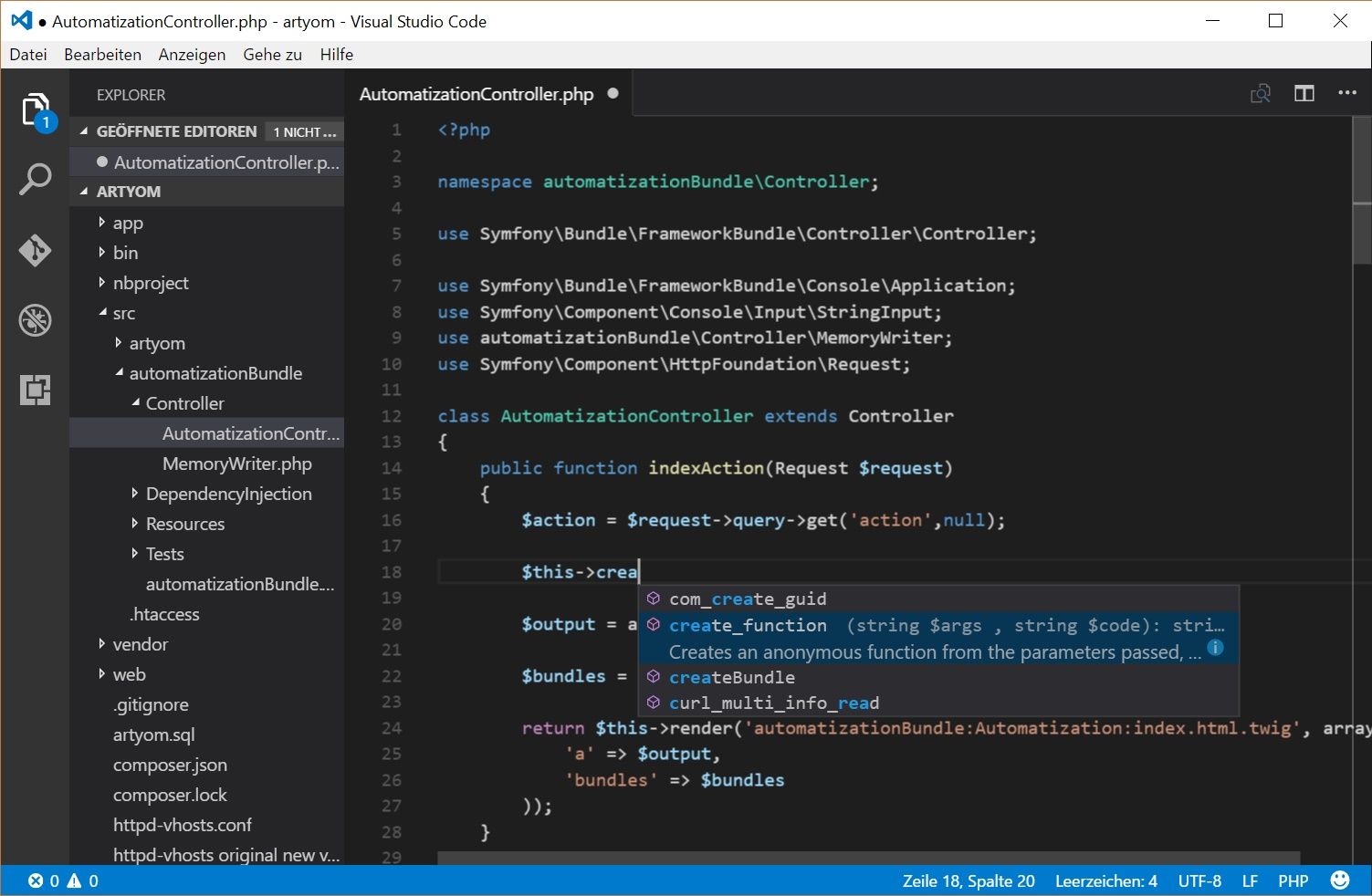
O Visual Studio Code é um IDE leve, mas poderoso e está disponível para Windows, Mac e Linux. Ele vem com suporte embutido para JavaScript, TypeScript e Node.js e possui um rico ecossistema de extensões para outras linguagens (como C ++, C #, Python, PHP) e tempos de execução. O Visual Studio Beyond vai além do realce de sintaxe e do autocomplete com o IntelliSense, que fornece conclusões inteligentes com base em tipos de variáveis, definições de função e módulos importados. Pode até mesmo depurar o código diretamente do editor. Inicie ou conete-se a seus aplicativos em execução e depure com pontos de interrupção, pilhas de chamadas e um console interativo.
2. Atom (do GitHub)
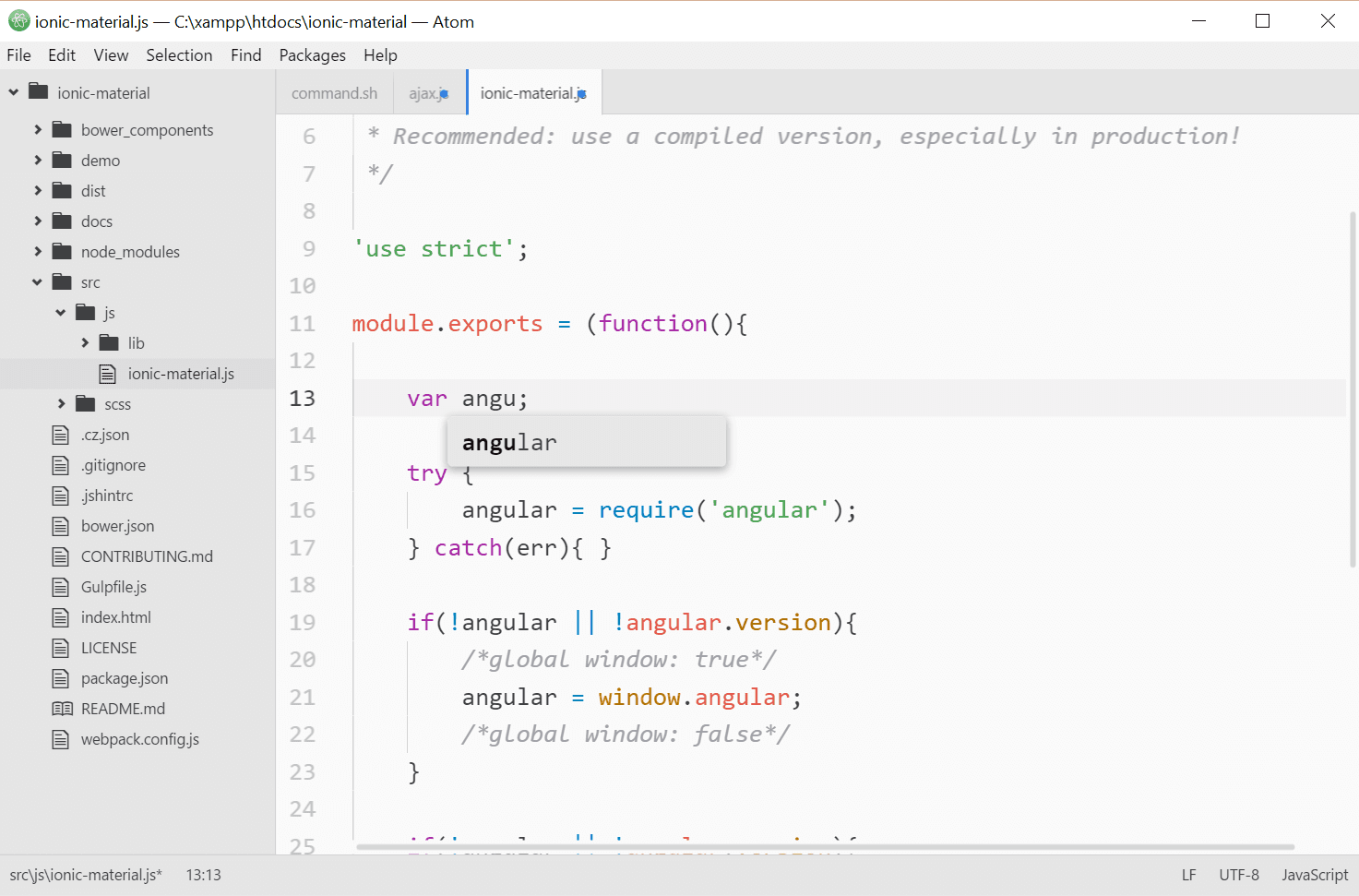
O Atom é um editor de texto moderno, acessível, mas que pode ser hackeado no núcleo, o que significa que pode personalizar para fazer qualquer coisa, mas também usar de forma produtiva sem nunca tocar em um arquivo de configuração. Tem um gerenciador de pacotes integrado, procura e instala novos pacotes ou começa a criar tudo de dentro do Atom. O Atom vem pré-instalado com quatro temas de UI e oito de sintaxe em cores escuras e claras. Se você não encontrar o que está procurando, também poderá instalar temas criados pela comunidade Atom ou criar os seus próprios. Atom funciona em sistemas operacionais. Você pode usá-lo no OS X, Windows ou Linux. Encontre, visualize e substitua o texto à medida que você digita em um arquivo ou em todos os seus projetos. Navegue facilmente e abra um único arquivo, um projeto inteiro ou vários projetos em uma janela. O Atom é um aplicativo de desktop criado com integração de HTML, JavaScript, CSS e Node.js. Ele é executado no Electron, uma estrutura para criar aplicativos de plataforma cruzada usando tecnologias da web.
3. Brackets
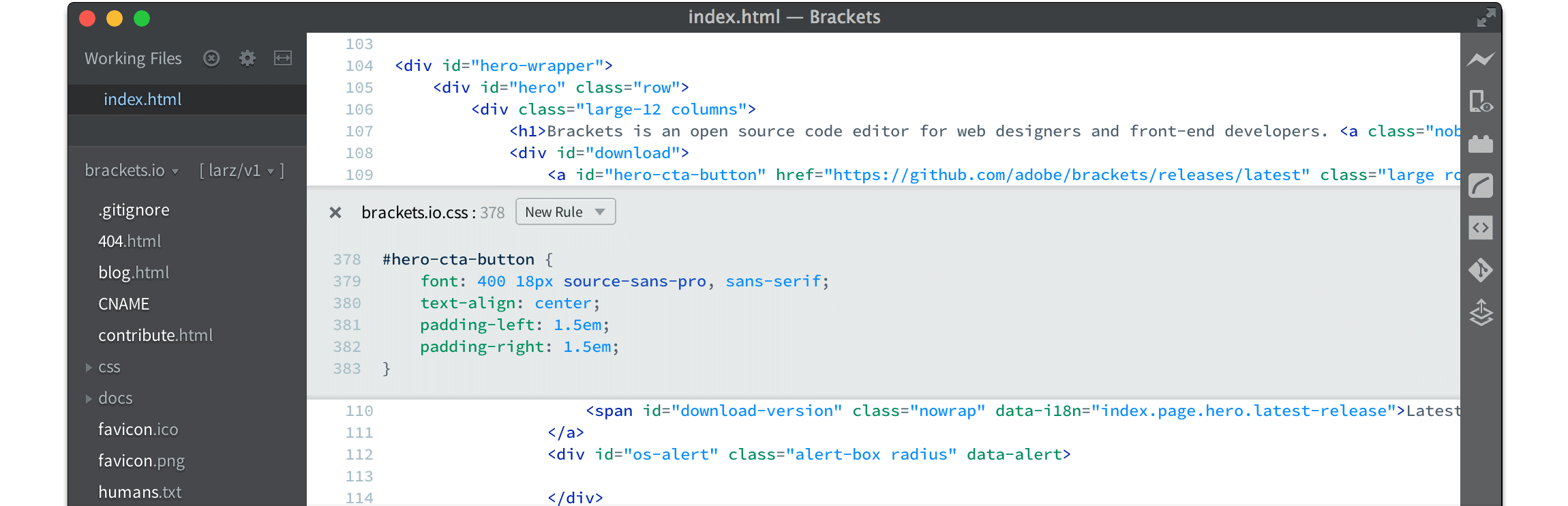
Brackets é um moderno editor de texto de código aberto que entende web design. Com ferramentas visuais focadas e suporte a pré-processador, o Brackets é um editor de texto moderno que facilita o design no navegador. É trabalhada desde o início para web designers e desenvolvedores front-end. Brackets é um projeto de código aberto, apoiado por uma comunidade ativa e apaixonada. Obtenha uma conexão em tempo real com seu navegador - faça alterações em CSS e HTML e verá instantaneamente essas alterações na tela. Veja também onde o seletor CSS está a ser aplicado no navegador simplesmente colocando o cursor sobre ele. É o poder de um editor de código com a conveniência de ferramentas de desenvolvimento no navegador.



Sem comentários:
Enviar um comentário
Comente de forma construtiva...
Nota: só um membro deste blogue pode publicar um comentário.